Caching
Inhaltsverzeichnis
Was ist Caching?
Beim Caching werden Daten von Websites kopiert und an einem davor vorgesehenen Ort im Speicher des Geräts oder auf einem externen Server zwischengespeichert. Diese „Caching”-Funktion ermöglicht es, dass die Daten bei der Rückkehr auf die Website wieder aufgerufen werden. Im Grunde ist ein Cache eine Hardware- oder Softwarekomponente, die eine Highspeed-Daten-Speicherschicht für eine schnelle Bereitstellung von Website-Daten liefert. Dies verringert die Ladezeiten der Seite, ermöglicht eine schnelle Wiedergabe bei Datenanfragen und ist auch für die SEO vorteilhaft (vgl. Abschnitt „Relevanz für SEO“).
Die Daten in einem Cache können Elemente wie HTML, CSS, JavaScript, Bilder und andere Multimediamaterialien umfassen. Die ordnungsgemäße Konfiguration des Site-Cachings bietet wiederkehrenden Besuchern eine optimierte User Experience. Die Bounce Rates nehmen dadurch ab und auch der Ressourcenaufwand der Server-Infrastruktur des Website-Hosters reduziert sich.
Welche Vorteile bietet Caching für User?
Wenn ein Nutzer eine Website zum ersten Mal besucht, speichert der Browser bestimmte Website-Elemente in seinem internen Cache. So können bei der Rückkehr auf eine Site diese Elemente schnell über den Speicher auf dem Rechner des Users abgerufen werden.
Durch korrektes Caching kann die Bandbreitennutzung der Website optimiert, die Serverlast reduziert und auch die Betriebskosten verringert werden. Auch Besucher profitieren hierbei von Vorteilen wie einer verbesserten Reaktionszeit der Seite, Zugang zu Content, der bei Ausfällen nicht verfügbar ist, und einer allgemein besseren User Experience, die User eher auf die auf Website zurückkehren lässt.
Welche Optionen gibt es?
Für das Datenmanagement per Cache stehen verschiedene Möglichkeiten zur Auswahl. Die drei heute am meisten genutzten Caching-Optionen sind:
Site Caching
Diese Funktion wird von der Client-Seite aus gesteuert und ermöglicht es Besuchern, Seiten durch den Google Cache zu besuchen. So wird ein „Backup” des Contents gespeichert und User können zu Elementen zurückkehren, die vorübergehend nicht verfügbar oder nicht mehr zugänglich sind, wenn bestimmte Elemente einer Website nicht mehr funktionieren. Das Anzeigen der zwischengespeicherten Version einer Website oder Seite wird vom User im Frontend einer Website gesteuert. Die Backend-Konfiguration einer Website ermöglicht es den Inhabern festzulegen, welche Daten für den nächsten Besuch zwischengespeichert werden und wie lange diese vorbehalten werden.
Zusammenfassung: Diese Cache-Funktion hat sich für Websiteinhaber, die Schwierigkeiten mit dem Traffic-Management oder der Infrastruktur haben, als hilfreich erwiesen.
Browser-Caching
Hierbei werden Website-Informationen temporär zum Abrufen zu einem späteren Zeitpunkt auf dem Gerät des Besuchers gespeichert. Der wiederkehrende User kann dazu die zwischengespeicherten Daten manuell verwalten und seinen internen Cache bei Bedarf leeren. Der Betreiber der Website kann für jede Seite individuell bestimmen, welche Informationen der Client-Browser speichert. Betreiber und Admins haben zudem die Möglichkeit, ihren eigenen Cache zu leeren, um veraltetes Material zu löschen. Diese Vorgangsweise ist nach jedem Redesign oder nach größeren Updates einer Website zu empfehlen.
Zusammenfassung: Die Browser-Cache-Funktion bietet dem Nutzer ein reaktionsschnelles Surferlebnis und begrenzt darüber hinaus auch die Serverlast. Diese Funktion ist insbesondere nützlich für große und komplexe Websites oder Webshops mit einer großen Menge wiederkehrender Besucher.
Serverseitiges Caching
Bei dieser Art von Caching werden Daten temporär auf der Server-Infrastruktur einer Website und nicht auf dem Gerät auf der Client-Seite gespeichert. Zu diesen Daten zählen etwa Abfragen und das Caching von PHP-Code, um bei einem erneuten Besuch eine schnellere Datenlieferung zu gewährleisten. Diese Handhabung von Code, Content und Abfragen kann durch die Nutzung eines Content Delivery Networks (CDN) unterstützt werden. CDNs verwenden eine Reihe von an verschiedenen Orten verteilten Servern, um auf Basis von geografischer Nähe dynamisch Daten liefern zu können. Diese Funktion ermöglicht es Websites, selbst bei großem Ansturm effizient zu arbeiten und Usern abhängig von Standort und Echtzeit-Kapazität Content bereitzustellen.
Zusammenfassung: Serverseitiges Caching hilft dabei, Verzögerungen zu reduzieren und die Serverlast zu kontrollieren. Es handelt sich auch um ein wichtiges Element der SEO.
Wo ist Caching notwendig?
Mithilfe von Website-Analyse-Tools können Betreiber den Status ihrer Seiten überprüfen. So lässt sich ermitteln, wo Optimierungsmethoden wie die Cache-Konfiguration implementiert werden sollten, um User Experience sowie SEO-Erfolge zu verbessern.
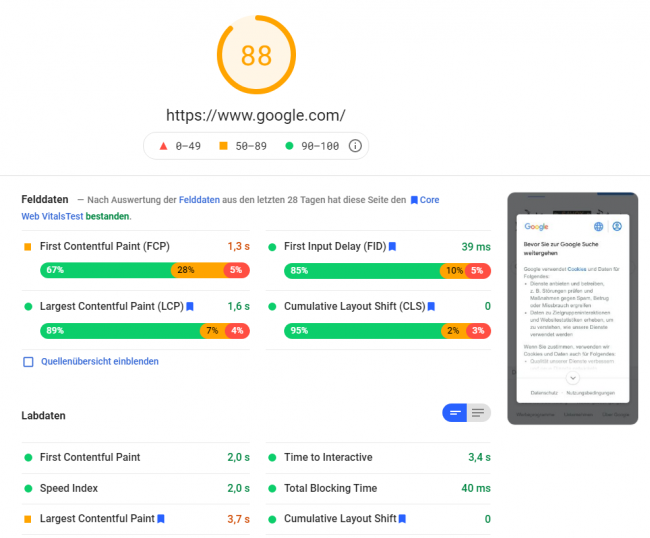
Der Google PageSpeed Tester bietet Usern beispielsweise eine kostenlose Analyse ihrer Website, um Aspekte wie Page Speed oder die Effektivität der Website zu überprüfen. Aus den Resultaten dieser Analysen können Reports erstellt werden, die spezifische Informationen zur Ladegeschwindigkeit enthalten, und Empfehlungen zu gezielten Veränderungen beim Caching einer Website formulieren, was das Ranking verbessern kann.

Screenshot des Tools Google PageSpeed Insights von developers.google.com.
Dies sollte besonders in Betracht gezogen werden, wenn eine Website mit WordPress oder mit serverseitigen Sprachen wie PHP erstellt wurde. Werden die Funktionen des Cache nicht ordnungsgemäß konfiguriert, kann dies die Ladezeiten verlängern und die Server-Infrastruktur unnötig belasten.
Relevanz für die SEO
Die korrekte Cache-Konfiguration spielt bei der Optimierung einer Website im Hinblick auf das Ranking bei Suchmaschinen wie Google eine wichtige Rolle. Schließlich hängt davon ab, ob eine Website mit optimaler Effizienz funktioniert. Pagespeed wird von Google als offizieller Rankingfaktor für Suchanfragen über Desktop oder mobile Geräte genannt. [1] Die Nutzung von Caching auf einer Website kann die SEO verbessern und den Besuchern gleichzeitig eine optimale User Experience bieten.
Die jeweiligen Optionen der Cache-Funktionen können für jede Seite individuell festgelegt werden, sodass Websiteinhaber eine reaktionsschnelle Website bereitstellen können, die schnell lädt und eine gute Leistung bietet. Auf diese Weise können Websites auch dann Cache-optimiert werden, wenn sie eine Kombination aus regelmäßig aktualisierten Inhalten, langjährigen Materialien und nicht zwischenspeicherbaren, komplexen Elementen umfassen.
Einzelnachweise
- ↑ Speed is now a landing page factor for Google Search and Ads Google Developers. Abgerufen 26. November 2020.
Weiterführende Links
- https://www.ionos.de/digitalguide/hosting/hosting-technik/was-ist-ein-cache/
- https://www.heise.de/tipps-tricks/Was-ist-ein-Cache-4932006.html
Ähnliche Artikel
| Über den Autor |
 |