Footer
Inhaltsverzeichnis
Definition
Footer ist die englische Bezeichnung für Fußzeile. Der Footer ist ein vom übrigen Inhalt abgegrenztes Element am unteren Rand einer Dokument- oder Webseite. Auf einer Website enthält dieser Bereich für gewöhnlich Informationen für die Besucher der Webseite und für Suchmaschinen. Hierbei kann es sich beispielsweise um ein Copyright, Kontaktinformationen, interne Verlinkungen zu wichtigen Unterseiten, Social Media Accounts und mehr handeln. Seitenspezifische Elemente werden dagegen nicht in der Fußzeile aufgelistet. Bei einigen Webseiten wird der eigentliche Footer durch einen Subfooter ergänzt. Der Subfooter hat meist einen dunkleren Hintergrund und enthält weniger Inhalte.
Umsetzung im HTML Code
Seit der Einführung von HTML 5 steht ein eigener <footer>-Tag für die Implementierung des Footers in ein HTML Dokument zur Verfügung. Der HTML Tag definiert eine Fußzeile für ein Dokument oder einen Abschnitt und unterstützt globale und Ereignisattribute in HTML. Kontaktinformationen im <footer> Element sollten innerhalb eines <address>-Tags stehen.
Wichtig ist, dass der Footer-Tag in sein übergeordnetes HTML Element eingebettet ist. Wenn er in einem <article> Element eingefügt ist, dann handelt es sich um die Fußzeile dieses Artikels. Wenn er das letzte Element innerhalb des <body> Elements ist, dann stellt er die Fußzeile der Seite als Ganzes dar.
Einfache Footer bestehen aus nur einer Zeile mit wenigen Informationen wie dem Copyright und gegebenenfalls Verlinkungen zu rechtlich relevanten Inhalten einer Webseite.
Beispielhafter HTML Code für eine einfache Fußzeile einer Website:
<footer> <p> (C) 2018 Meine Webseite | <a href="/legal.htm" class="legal">Datenschutz</a> | <a href="/impressum.htm" class="legal">Impressum</a></p> </footer>
Bei kommerziellen Webseiten werden diese Informationen oft in den Subfooter eingefügt. Die eigentliche Fußzeile enthält wesentlich mehr Angaben und hat ein mehrspaltiges Layout. Im HTML Code werden die Eigenschaften der einzelnen Spalten in der Regel in der CSS Datei definiert. Das folgende Beispiel zeigt den HTML Code für die Fußzeile eines Blogs mit 3 Spalten für "Neue Artikel", "Nützlich Links" und "Social-Media-Links" sowie einem mittels <div>-Tag abgetrennten Subfooter:
<footer> <ul class="cf"> <li class="recent-pages"> <ol> <li class="widget-title">< h4>Neue Artikel</h4></li> <li id="ra1"></li> <li id="ra2"></li> <li id="ra3"></li> <li><a href="/whatsnew.htm">Alle neuen Artikel</a></li> </ol> </li> <li class="useful-links"> <ol> <li class="widget-title"><h4>Nützliche Links</h4></li> <li><a href="/about.htm">About Meine Webseite</a></li> <li><a href="/agb">AGB</a></li> <li><a href="/impressum">Impressum</a></li> <li><a href="/contact">Kontakt</a></li> <li><a href="/help>Hilfe</a></li> </ol> </li> <li class="social-networks"> <ol> <li class="first-child"><h4>Social Media</h4></li> <li><a href="https://www.facebook.com/meine-webseite/" class="facebook">Facebook</a></li> <li><a href="https://twitter.com/meine-webseite/" class="twitter">Twitter</a></li> <li><a href="https://plus.google.com/+meine-webseite/" rel="publisher" class="google">Google+</a></li> <li><a href="https://www.pinterest.com/meine-webseite/" class="pinterest">Pinterest</a></li> <li><a href="/rss.htm" class="rss">RSS</a></li> </ol> </li> </ul> <div class="copyright">(C) 2018 Meine Webseite<br><a href="/legal.htm" class="legal">Datenschutz</a></div> </footer>
Welche Inhalte können in der Fußzeile einer Website stehen?
Typische Inhalte der Fußzeile sind zunächst die Kontaktinformationen des Betreibers der Webseite. Die in der Fußzeile eingefügte Firmierung, Postanschrift, Telefonnummer und E-Mail-Adresse ersparen Besuchern das Aufrufen des Impressums oder der Kontaktseite. Eine anklickbare und vom Smartphone direkt wählbare Telefonnummer erhöht die Usability zusätzlich. Ebenso können die Öffnungszeiten, ein Link zur "Über uns" Seite und die Möglichkeit zur Newsletter Anmeldung im Footer platziert werden. Auch wichtige interne Links, wie beispielsweise die URL des unternehmenseigenen Blogs, sind häufig im Footer zu finden, um positive Effekte für die SEO zu erzielen (siehe letzter Abschnitt "Bedeutung des Footers für die SEO").
Falls kein Subfooter für Links zum Impressum, den AGB, der Datenschutzerklärung und Widerrufsbelehrung genutzt wird, stehen diese Informationen ebenfalls in der Fußzeile und gegebenenfalls zusätzlich in der Navigation der Webseite. Weitere für Besucher nützliche Informationen sind Gütesiegel, Auszeichnungen, die Angabe der Zahlungsmöglichkeiten und Hinweise auf die verschlüsselte Datenübertragung per SSL. Diese Informationen sind für Besucher von hoher Relevanz und stellen ein wichtiges vertrauensbildendes Element dar, insbesondere bei Onlineshops. Nicht zuletzt sollten die Links zu den Social Media Profilen mit den allgemein bekannten Icons in den Footer eingefügt werden.
Um Besucher nicht zu verwirren, sollte die Fußzeile über alle Seiten einer Website hinweg konsistent gestaltet sein. Zudem sollte das Element vom übrigen Inhalt einer Webseite durch eine eindeutige Trennlinie oder eine andere Hintergrundfarbe abgegrenzt werden. Eine Strukturierung der Fußzeile mit mehreren Spalten und Überschriften, in denen zusammenhänge Inhalte aufgeführt werden, erleichtert Besuchern die Orientierung. Für eine optimale Übersichtlichkeit sorgen eine Beschränkung auf die wichtigsten Informationen, ausreichend große Abstände zwischen den Spalten und Zeilen sowie ein sparsamer Einsatz von Grafiken oder Bildern.
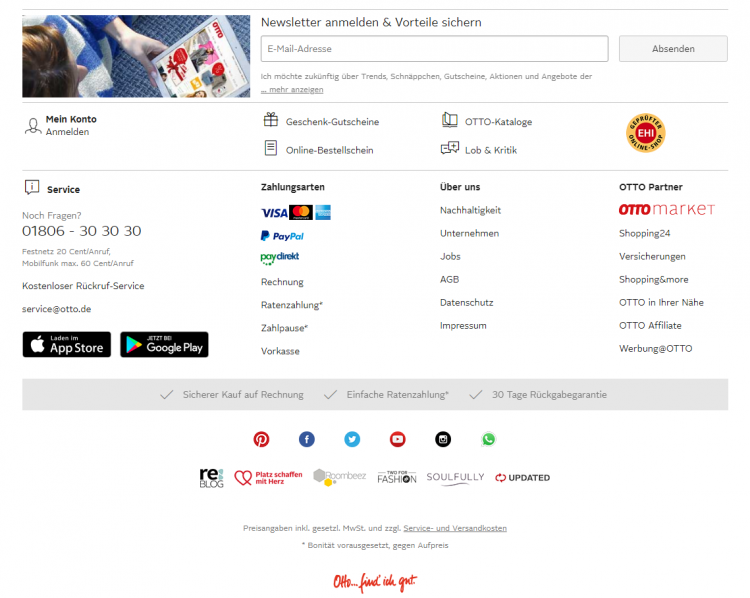
Ein Beispiel für einen gelungen Footer findet man bei Otto. Dort sind nicht nur alle wichtigen Angaben und internen Verlinkungen enthalten, sondern der Footer zeichnet sich auch durch ein übersichtliches aber dennoch attraktives Design aus, welches klar vom Rest der Seite abgetrennt und logisch strukturiert ist.

Screenshot mit Footer von otto.de
Die Bedeutung der Fußzeile für die SEO hat in den vergangenen Jahren nachgelassen und wird nach Ansicht vieler SEO Experten im Zuge der Weiterentwicklung der Suchmaschinen Crawler weiter abnehmen. Dennoch ist der Footer nicht vollständig irrelevant für die SEO. So besteht ein bedeutender Aspekt darin, dass mithilfe des Footers gezielt Link Juice von der Startseite auf wichtige Unterseiten weitergeleitet werden kann, wenn diese im Footer verlinkt werden. Allerdings ist hierbei Vorsicht geboten, denn Google könnte einen übermäßigen Gebrauch von Verlinkungen in der Fußzeile als Spam abwerten, was sich wiederum negativ auf die SEO auswirkt.
In Bezug auf die Usability einer Website sowie das Online Marketing hat das Element hingegen an Bedeutung gewonnen. User sind mittlerweile daran gewöhnt, dass sie bestimmte Angaben zu einer Webseite, wie die Möglichkeit, sich für einen Newsletter anzumelden, in der Fußzeile finden. Für das Online Marketing sind insbesondere die im Footer platzierten Social-Media-Links sowie vertrauensbildende Inhalte von Bedeutung.
Weiterführende Links
- https://www.seokratie.de/footer-usability/
- https://digitaler-mittelstand.de/business/ratgeber/footer-auf-der-website-so-optimieren-sie-ihn-31057
Ähnliche Artikel
| Über den Autor |
 |