Frontend
Inhaltsverzeichnis
Definition
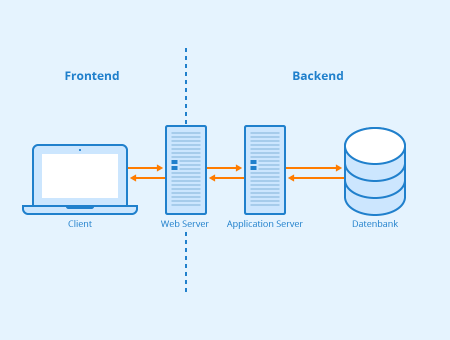
Frontend und Backend sind zwei Begriffe aus der Software Entwicklung. Das Frontend umfasst alles, was der Benutzer einer Software oder einer Webseite sieht, berührt und erlebt. Bei einer Website umfasst das Frontend die Inhalte - Posts, Seiten, Medien und Kommentare -, das Design sowie die Navigation. Ein weiteres Beispiel wäre das Frontend einer Datenbank-Software, wo Nutzer Daten eingeben und anzeigen lassen können.
Abgrenzung des Frontend zum Backend

Das Back-End bezieht sich auf alles, was der Benutzer einer Software oder einer Website nicht sehen kann. Hierzu zählt beispielsweise der Server, auf dem eine Webseite gehostet wird. Auch eine Datenbank, in der die vom Nutzer eingegebenen Daten oder die Inhalte einer Webseite gespeichert werden, lässt sich dem Back-End zuordnen. Bei einer Website bildet das Internet die Verbindung zwischen Front-End und Backend. In Content-Management-Systemen können sich die Begriffe Front-End und Back-End auf die Endbenutzer-Ansichten des CMS und den Administrationsbereich beziehen. Authentication und authorization erfolgen dabei auf dem Backend.
Was macht ein SEO-freundliches Frontend aus?
User, die sich auf einer Webseite leicht zurechtfinden, verweilen länger auf dieser und verlassen sie seltener vorzeitig. Das ist für das Ranking einer Website von hoher Bedeutung, denn die Verweildauer und die Absprungrate (Bounce Rate) sind für Google wichtige Kriterien für die Bewertung einer Website. Nachfolgend werden einige Faktoren genannt, die zu einem SEO-freundlichen Frontend beitragen und damit auch die Verweildauer und die Absprungrate von Usern beeinflussen können.
Sauberer und semantischer HTML-Code
Ein sauberer und semantisch einwandfreier HTML-Code ist die Grundvoraussetzung für ein SEO-freundliches Frontend. Fehler im HTML-Code können dazu führen, dass eine Seite von den Suchmaschinen Robots nicht gecrawlt und infolgedessen nicht indexiert werden kann.
Seitenladegeschwindigkeit
Eine Website wird von ihren Besuchern häufiger vorzeitig verlassen, wenn sie nicht schnell genug geladen wird. Drei Sekunden gelten in der Regel als Maximalwert für die Ladedauer, wobei 200ms als optimaler Wert gilt. Bei mobilen Webseiten spielt vor allem eine schnelle Anzeige des Inhaltes "Above the Fold" eine wichtige Rolle. Webmaster können die Ladegeschwindigkeit ihrer Website mit dem kostenlosen Tool "PageSpeed Insights" von Google testen.
Responsive Design
Neben der Ladegeschwindigkeit spielt auch Responsive Design für gutes Frontend eine wichtige Rolle. Gerade in Zeiten von Mobile First verwenden User Endgeräte mit unterschiedlichen Größen und Displays. Daher sollten Websites und Bilder immer so gestaltet werden, dass sie für alle Viewports optimal geeignet sind. Das hilft nicht nur (mobilen) Nutzern, sondern erleichtert auch den Suchmaschinenbots das Crawlen einer Website.
Strukturierte Daten und Barrierefreiheit
Gutes Markup und Structured Data helfen - genau wie Responsive Webdesign - Suchmaschinencrawlern dabei, Seiten zu navigieren und zu indexieren. Zusätzlich ermöglichen strukturierte Daten die Anzeige von Sternebewertungen, Preisen, Rezepten und Rich Snippets in den SERPs. Ansprechende Snippets wiederum können die Click-Through-Rate positiv beeinflussen.
Nicht nur Suchmaschinen profitieren von strukturierten Daten und optimiertem Markup, auch für beeinträchtigte Personen sind solche Optimierungen wichtig. Hilfsmittel wie Screenreader funktionieren ähnlich wie Crawler und nutzen diese strukturierten Daten, um die Inhalte einer Website zu beschreiben. In diesem Zusammenhang spielen auch Alt- und Title-Attribute bei Bildern und Links eine tragende Rolle und sollten auf keinen Fall fehlen.
Framesets und Flash-Inhalte vermeiden
Framesets und Adobe Flash gelten als veraltet und nicht mehr empfehlenswert und sollten daher nicht für Websites verwendet werden.
Bei Websites mit vielen Unterseiten oder Onlineshops mit zahlreichen Kategorien und Unterkategorien kann eine Breadcrumb-Navigation den Besuchern die Orientierung erleichtern. Die Breadcrumb-Navigation ist ein zusätzliches Navigationsschema, das beim Front-End Design am oberen Rand des Inhaltes hinzugefügt wird. Diese bringt den Vorteil mit sich, dass User direkt sehen, wo sie sich auf der Website befinden. Außerdem können sie mit nur einem Klick zu einer übergeordneten oder bereits besuchten Seite wechseln, ohne den Zurück-Button im Browser zu nutzen oder auf der obersten Navigationsebene neu anfangen zu müssen.
Interne Verlinkung
Die Verknüpfung der einzelnen Seiten einer Website durch interne Links hilft den Suchmaschinen, die Struktur einer Website zu verstehen und alle Unterseiten zu erfassen. Usern wird durch interne Links das Auffinden weiterer Informationen erleichtert, wodurch die Verweildauer auf der Website erhöht wird. Wenn verhindert werden soll, dass Suchmaschinen Bots bestimmten Links folgen, können Nofollow-Tags beim Front-End Design zu den Links hinzugefügt werden.
Suchmaschinenfreundliche URLs
Beim Front-End Design wird gerne vergessen, dass die URL einer Seite nicht nur von Suchmaschinen gecrawlt, sondern auch von Menschen gelesen wird. URLs sollten daher kurz, beschreibend und leicht lesbar sein. Sonderzeichen wie Unterstriche, Et-Zeichen und Prozentzeichen sollten vermieden werden. Je einfacher eine URL zu lesen ist, desto positiver wirkt sich das sowohl auf die Nutzerfreundlichkeit als auch auf die Suchmaschinenoptimierung aus.
Weiterführende Links
- https://www.frontend-gmbh.de/blog/frontend-und-backend/
- https://skillcrush.com/2016/02/11/skills-to-become-a-front-end-developer/
Ähnliche Artikel
| Über den Autor |
 |