Mockup
Inhaltsverzeichnis
Definition
Bei einem Mockup handelt es sich um ein konzeptuelles Hilfsmittel, das insbesondere im Bereich der Webentwicklung zum Einsatz kommt. Im Grunde stellt ein Mockup einen frühen Entwurf einer Seite oder Webapplikation dar. Mockups werden primär in der Konzipierungsphase eingesetzt, um Ideen und Konzepte in ein konkretes Design umzusetzen. Mockups setzen sich aus der fertigen Navigationsstruktur und detaillierten Design-Elementen zusammen, sodass sie häufig dem fertigen Design der Website entsprechen.
Mockups reichen von simplen Vorlagen ohne Funktionalität bis hin zu interaktiven, prototypähnlichen Entwürfen, die mit dedizierten Mockup-Programmen erstellt werden. Bei kleineren Projekten wird in vielen Fällen auf den Einsatz von Mockups verzichtet. Hier werden Templates direkt in HTML und CSS realisiert oder fertige Templates nach individuellen Anforderungen angepasst.
Abgrenzung zu den Begriffen Wireframe und Prototyp
Obwohl in der Praxis die Begriffe Wireframe, Prototyp und Mockup oft synonym verwendet werden, handelt es sich bei diesen um eigenständige konzeptuelle Hilfsmittel. Mit den Begriffen werden drei unterschiedliche Arten bzw. Stufen von Entwurfsdarstellungen im Rahmen des Web-Prototypings bezeichnet, die vor der eigentlichen Programmierung realisiert werden.
Das Wireframe stellt im Rahmen der Webentwicklung die früheste Form der Vorlage dar und beinhaltet im Gegensatz zum Mockup keine Farben und keine textuellen (Typografie) und visuellen Inhalte (Fotos, Grafiken). Dieses erste skizzenähnliche Konzept kann entweder auf einem Computer mit spezieller Wireframe Software erstellt oder von Hand gezeichnet sein. Da es sich bei einem Wireframe um den ersten Entwurf handelt, fehlt hier jegliche Funktionalität, weswegen das Wireframe zu den sogenannten Low Fidelity-Konzeptzeichnungen gezählt wird.
Mockups bauen auf der Struktur eines vorhandenen Wireframe auf und stellen die nächste Stufe der Entwurfsdarstellung dar. Durch den Einsatz von textuellen und visuellen Elementen kommt ein Mockup dem Design des endgültigen Produkts sehr nahe. Aus diesem Grund werden Mockups bevorzugt bei Präsentationen eingesetzt. Ein Mockup ist in der Regel statisch. Durch den Einsatz moderner Mockup-Software ist es jedoch mittlerweile möglich, Mockups interaktiv zu erstellen und mit einfachen Funktionen wie beispielsweise internen Verlinkungen zu versehen. Je nach Komplexität und Umfang können Mockups eine fließende Grenze zum Prototyp darstellen.
Mehrschichtige, komplexe Mockups dienen als Basis für Prototypen, welche je nach Komplexität zu den Middle bis High Fidelity-Konzepten gezählt werden. Prototypen sind dem späteren Endprodukt schon sehr ähnlich. Im Gegensatz zu traditionellen, statischen Mockups zeichnen sich Prototypen durch ein hohes Maß an Interaktivität aus und beinhalten in der Regel bereits alle geplanten Funktionen der Website bzw. Webapplikation.
Anwendungsgebiete
Im Bereich der modernen Webentwicklung werden Mockups im Verlauf der Entwicklung einer Seite bzw. einer Webapp eingesetzt, um diese im Rahmen von Qualitätskontrollen und Vorführungen dem Auftraggeber oder einem Testpublikum zu präsentieren. Ein Mockup bildet in vielen Fällen bereits die finale Version der App oder der Seite in ihrem vollen Funktionsumfang ab, wodurch eine Beurteilung der bisherigen Entwicklungsarbeit ermöglicht wird. Im Rahmen dieser Evaluierung können Vorstellungen, Anforderungen und Wünsche des Auftraggebers und der Nutzer an das vorliegende Design, die Benutzeroberfläche, die Struktur und den Funktionsumfang in Relation gesetzt und überprüft werden. Aufgrund der bereits sehr genauen Darstellung des fertigen Produkts können eventuelle Probleme und Ungenauigkeiten im Design, Funktionsumfang oder der Inhaltsstruktur der Website schnell und effizient beseitigt werden, um diese nicht in den Prototyp einfließen zu lassen.
Vorteile und Nutzen eines Mockups
Der Einsatz von Mockups bringt im Bereich der Webentwicklung zahlreiche Vorteile mit sich. Da sich Mockups mit einem vergleichsweise geringen Aufwand erstellen lassen und einen realistischen visuellen Eindruck von dem finalen Produkt bieten, kommt diesen insbesondere im Bereich des Usability Testings eine äußerst wichtige Rolle zu. Mockups können für Usability Tests verwendet werden, um potenzielle Fehlerquellen und Fehler zu identifizieren, ohne dass vorher ein erheblicher Entwicklungsaufwand nötig wäre. Dadurch werden noch vor dem Erstellen des Prototyps eventuelle Probleme erkannt und es wird zudem das Risiko minimiert, dass das Webprojekt während der Entwicklungsphase komplett neu konzipiert werden muss. Dementsprechend können durch den Einsatz von Mockups in der Entwicklungsphase wesentliche Kosten- und Zeitersparnisse erzielt werden.
Mockup-Tools
Für die Erstellung von einfachen Mockups können Präsentations- und Bildbearbeitungs-Programme wie Microsoft PowerPoint oder Adobe Illustrator verwendet werden. Im Vergleich zu spezialisierten Mockup-Programmen sind diese jedoch eher umständlich zu bedienen und bieten einen viel geringeren Funktionsumfang. Dedizierte Mockup-Tools bieten neben zahlreichen vorgefertigten Elementen und der Erstellung von Mockup-Design nach Baukastenprinzip auch die Möglichkeit, einfache Interaktionsabläufe schnell und unkompliziert zu erstellen und zu testen.

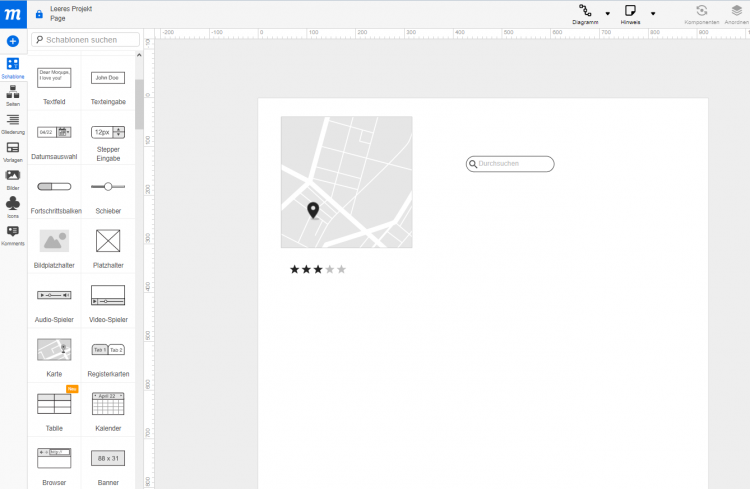
Screenshot eines Mockup-Tools von moqups.com
Die bekanntesten Mockup-Tools für Webseiten und Webapps sind:
- Balsamiq
- Pancil
- Pop
- FrameAPP
- moqups
Weiterführende Links
- https://t3n.de/news/mockup-tools-2-445168/
- https://www.usabilityblog.de/wireframe-mockup-co-vom-strich-auf-dem-papier-zum-high-fidelity-screendesign/
Ähnliche Artikel
| Über den Autor |
 |