Open Graph
Contents
Open Graph - Definition
Open Graph is a protocol used to influence the way a web page is shared on social media. It uses metadata on the webpage to create a standard format used across different social media channels. This allows web developers and SEOs to influence how a page is portrayed when shared on social media channels.
Open Graph was initially created by Facebook but has since been adopted by other social media channels, including Twitter, Pinterest, and LinkedIn.
What Open Graph is used for
Developers mainly use Open Graph to improve the sharing of pages on a site. Instead of an auto-generated image and description appearing, Open Graph allows web developers to create metadata that tells social media channels how a page should be represented when shared.
Open Graph can improve the way pages are shared on social media channels, impacting the traffic going to a website. By informing people about what the content is about and providing an eye-catching image or video, you can improve user interaction and achieve a higher CTR.
By implementing Open Graph meta tags, social media channels also better understand the information on a page. This works in much the same way as microdata and JSON-LD do for search engines, in that it makes the content easier to process. This makes it possible for social media channels to promote the content to more relevant audiences, further improving its effectiveness.

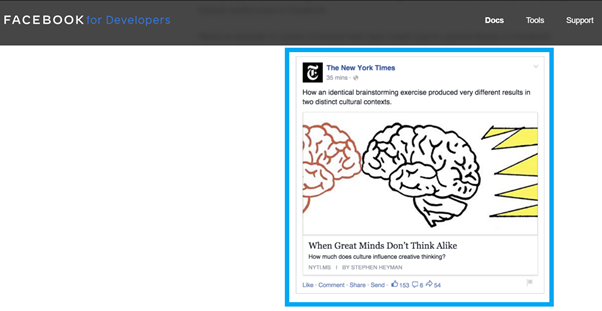
An example of a social media post formatted using Open Graph meta tags, as seen on Facebook for Developers
Open Graph meta tags
Open Graph meta tags are the code used to control how your URL and content are displayed when shared on social media. Open Graph meta tags are generally added to the head of a web page. They can be identified by the “og:” at the start.
The different Open Graph tags
There are many Open Graph tags that can be used by web developers. Some of the most used ones are listed below:
- og:title – The og:title tag indicates the title of the page.
<meta property="og:title" content="Open Graph Meta Tags: Everything You Need to Know" />
- og:image – The image that should be displayed.
<meta property="og:image" content="https://example.com/blog/wp-content/uploads/2020/01/fb-open-graph-1.jpg" />
- og:type – The type of web page you’re sharing.
<meta property="og:type" content="article" />
- og:url – The page’s URL.
<meta property="og:url" content="https://example.com/blog/open-graph-meta-tags/" />
- og:description – The description of the content that you want to be displayed.
<meta property="og:description" content="This is a description of the content that is shared." />
- og:locale – The language of the content on the page.
<meta property="og:locale" content="en_GB" />
- og:sitename – The name of the website (note: not the name of the page but the overall site)

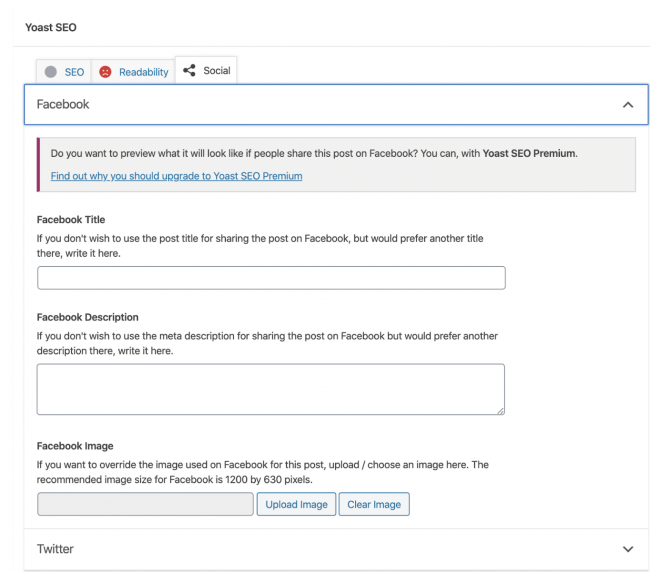
An image of how Open Graph tags can be added easily in WordPress using the Yoast plugin
Social media networks that implement Open Graph
Various social media channels have implemented Open Graph to allow web developers to influence how their pages look when shared. They typically follow the same core syntax, however, certain social media channels use extra tags for channel-specific features.
The largest social media channels that currently work with this protocol are Facebook, LinkedIn, Pinterest, and Twitter. Other social media channels are likely to follow, which makes it an important concept to understand.
Its importance for SEO
Open Graph doesn’t directly impact a site’s SEO performance, however, it can impact the results of off-page promotion. By improving the way social media posts that link to a web page are displayed, SEO professionals and web developers can improve the click-through-rate. They can also make it easier for social media channels to understand what the content is about, allowing them to promote the post to the right audience.
Related links
- https://developers.facebook.com/docs/sharing/webmasters/
- https://developers.pinterest.com/docs/rich-pins/reference/
- https://www.linkedin.com/pulse/how-generate-proper-link-previews-social-media-code-included-smith
- https://developer.twitter.com/en/docs/twitter-for-websites/cards/guides/getting-started
Similar articles
| About the author |
 |