Difference between revisions of "Post/Redirect/Get"
| Line 2: | Line 2: | ||
== Purpose == | == Purpose == | ||
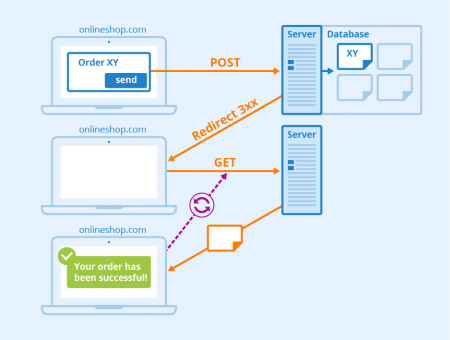
| − | + | [[File:Post-Redirect-Get.png|thumb|450px|right|alt=Post/Redirect/Get|'''Figure:''' Post/Redirect/Get - Author: Seobility - License: [[Creative Commons License BY-SA 4.0|CC BY-SA 4.0]]|link=https://www.seobility.net/en/wiki/images/d/d3/Post-Redirect-Get.png]] | |
The Post/Redirect/Get pattern prevents duplicate form submissions on a website when a user updates a page or clicks the back arrow in his browser. This problem can occur, for example, with orders in an online shop or registrations on a website. The following example illustrates this situation: | The Post/Redirect/Get pattern prevents duplicate form submissions on a website when a user updates a page or clicks the back arrow in his browser. This problem can occur, for example, with orders in an online shop or registrations on a website. The following example illustrates this situation: | ||
| Line 62: | Line 62: | ||
[[Category:Web Development]] | [[Category:Web Development]] | ||
[[Category:Search Engine Optimization]] | [[Category:Search Engine Optimization]] | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org/", | ||
| + | "@type": "ImageObject", | ||
| + | "contentUrl": "https://www.seobility.net/en/wiki/images/d/d3/Post-Redirect-Get.png", | ||
| + | "license": "https://creativecommons.org/licenses/by-sa/4.0/", | ||
| + | "acquireLicensePage": "https://www.seobility.net/en/wiki/Creative_Commons_License_BY-SA_4.0" | ||
| + | } | ||
| + | </script></html> | ||
Revision as of 15:12, 18 September 2020
Contents
Purpose

The Post/Redirect/Get pattern prevents duplicate form submissions on a website when a user updates a page or clicks the back arrow in his browser. This problem can occur, for example, with orders in an online shop or registrations on a website. The following example illustrates this situation:
Let's say a user completes an order in an online shop and then directly gets to the confirmation page. If the user now clicks on "Refresh" or "Back" in his browser and no Post/Redirect/Get is implemented, the POST form (i.e. the order) is sent to the server again, which is certainly not desired by the user.
In practice, browsers react by opening a window and asking users whether they really want to resend the data in such cases. However, most users who do not have in-depth technical knowledge don’t understand this question and the usability of the website suffers. This is another reason why the Post/Redirect/Get pattern for forms should be implemented on a website.
Background information: GET vs. POST requests
Basically, both GET and POST requests can be sent to a server.
A GET request is used to request data from a server, such as HTML files, images, etc. Such forms can be crawled by Google.
POST, on the other hand, is a method of transferring data to a server. In contrast to the GET method, Google cannot follow POST forms in most cases.
How Post/Redirect/Get works
To explain how the Post/Redirect/Get pattern works, we will use the above example (ordering in an online shop) again. The process can be divided into three steps:
- Step 1 (POST): A user completes his order and sends a POST request to the server using his browser. The server, in turn, processes this request and saves the order in a database.
- Step 2 (REDIRECT): Instead of sending the confirmation page directly to the user, the server replies to the browser with a redirect (with status code 3xx) to a new URL, which leads to the confirmation page.
- Step 3 (GET): Due to the redirect, the browser then sends a new GET request to the server (since it must retrieve a new URL), in order to request the confirmation page.
If the user now updates the page, the browser sends another GET request and the server responds with the confirmation page. Without the PRG pattern, the user would resend the POST request by refreshing the page and the server would save the order twice.
Code example
The following simplified code example illustrates how the PRG pattern works:
If post data transferred Then execute code (such as database updates) End If set location header with requested URL End
Benefits for search engine optimization (SEO)
The PRG pattern not only prevents the multiple submission of form data to a web server but can also be beneficial in the field of search engine optimization (SEO), for example with regard to filter navigation (faceted navigation) in online shops.
Such navigations are problematic because the various filter functions (e.g. by color, size, etc.) are implemented by URL parameters and thus generate a large number of new URLs. The mass of internal links associated with this requires a high amount of the limited crawl budget for a website, which may be needed for other subpages. In addition, problems can arise with (near) duplicate content if the products displayed on the various filter pages are barely different.
The PRG pattern provides a solution to this problem: filter links on the website are integrated as a POST form. The form element is hidden by display:none or visibility:0. When such a filter link is clicked, a POST request is sent to the server. The server responds with a redirect to the original result page, which now contains the corresponding parameters in its URL. Since Google bot does not follow the POST form, it cannot find this URL, which avoids duplicate content and effectively uses the crawl budget for the website. At the same time, the URL exists and can, therefore, be shared by users.
Another advantage of this method is the ability to control the link equity that is passed from a page. Link masking using PRG patterns allows webmasters to control exactly which links this link equity should flow to and which it should not (= masked links). This makes it possible to bundle the link equity on really relevant pages that should appear in Google’s search results.
Practical relevance
As you can see from the examples above, the Post/Redirect/Get pattern is especially relevant for online shops to avoid duplicate orders and to hide filter links from Google bot.
A possible problem, however, is that the PRG pattern is not supported by every content management system and implementing it by yourself requires in-depth programming knowledge. For this reason, despite its advantages, the method is not used by many shop operators.
Similar articles