Difference between revisions of "Preloading"
Ralph.ebnet (talk | contribs) |
Ralph.ebnet (talk | contribs) (→The difference between preloading and prefetching) |
||
| Line 59: | Line 59: | ||
== The difference between preloading and prefetching == | == The difference between preloading and prefetching == | ||
| − | In addition to preloading a resource, there is also the possibility to prefetch it. The main difference between preloading and prefetching is that when telling the browser to preload something, you are certain that a resource is going to be needed. This gives the resource a high priority. | + | In addition to preloading a resource, there is also the possibility to [[Prefetching|prefetch]] it. The main difference between preloading and prefetching is that when telling the browser to preload something, you are certain that a resource is going to be needed. This gives the resource a high priority. |
When using prefetch, you are essentially telling the browser that the resource is probably (but not definitely) going to be needed. Prefetched resources have a lower priority than resources that are preloaded. | When using prefetch, you are essentially telling the browser that the resource is probably (but not definitely) going to be needed. Prefetched resources have a lower priority than resources that are preloaded. | ||
Revision as of 13:02, 11 June 2021
Contents
- 1 Preloading – definition and explanation
- 2 What is preloading used for?
- 3 Why preloading was introduced
- 4 Browser compatibility
- 5 Commonly preloaded resources
- 6 Preloading examples
- 7 The difference between preloading and prefetching
- 8 Its importance in SEO and web development
- 9 Related links
- 10 Similar articles
Preloading – definition and explanation
Preloading allows developers to prompt browsers to start loading a resource that will be needed in the near future. It gives web developers more control over how a webpage and the different resources on it are loaded.
For example, preloading can prevent render-blocking resources by loading them early on, improving a page’s user experience by optimizing the page speed.
What is preloading used for?
Preloading improves webpage load time by telling browsers which resources to prioritize. Preloading is typically used for critical resources that slow down a page’s loading speed when they are discovered later than other resources.
Over the past few years, browsers have become better at discovering and loading the required resources more quickly. Therefore, the preload attribute is used less often today, only being used for resources that rely on reloading for page speed optimization.
Why preloading was introduced
Preloading was introduced as an improved version of subresource, which was initially used for loading resources. Subresource didn’t achieve its goal because of various bugs that prevented it from working properly. Preloading emerged to improve on subresourcing and optimize the loading process for specific resources.
Preloading allows the browser to identify the resource type and set a resource priority. It also allows the browser to check whether it follows the correct content security policy, improving the user experience by preventing harmful content from being downloaded automatically.
As of 2016, the support for subresource was removed by most major browsers in favor of preload.
Browser compatibility
Before using resource hints, it’s important to check whether they are supported by (most) major browsers. This ensures that the resource hint is as effective as possible. Below is an overview of the browsers that support the preload resource hint.
- Google Chrome
- Firefox
- Microsoft Edge
- Safari
- Android browser
- Opera
- Samsung internet
Commonly preloaded resources
There are various resources that can be preloaded. Important CSS or Javascript files are commonly preloaded to ensure all important resources are discovered early. However, there are many other uses for this resource hint. Below is an overview of some of the resources that are most commonly preloaded:
- CSS files
- Javascript files
- Documents
- Images
- Video/audio
- Fonts
Preloading examples
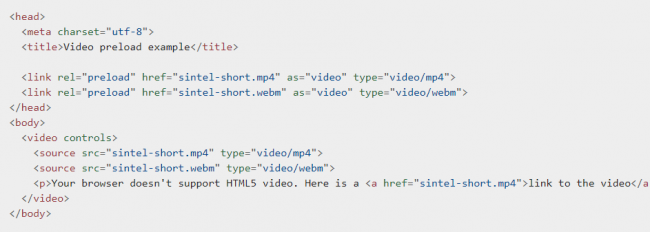
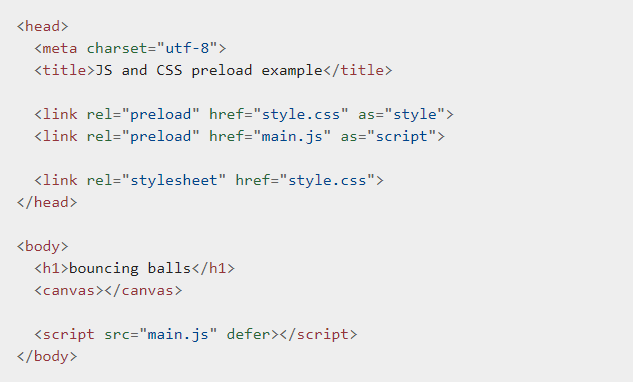
Below are some examples of how this resource hint can be used.

In this first example, an important Javascript file is preloaded. This helps avoid it blocking the page’s render, potentially improving both the perceived speed and actual page speed.

In this second example, the page’s font is preloaded. This is commonly done to prevent invisible or unstyled text from appearing on the screen before it is updated with the final font.
The difference between preloading and prefetching
In addition to preloading a resource, there is also the possibility to prefetch it. The main difference between preloading and prefetching is that when telling the browser to preload something, you are certain that a resource is going to be needed. This gives the resource a high priority.
When using prefetch, you are essentially telling the browser that the resource is probably (but not definitely) going to be needed. Prefetched resources have a lower priority than resources that are preloaded.
Preloaded resources are typically used on the current page, and prefetched resources are reserved for the next page.
Its importance in SEO and web development
Preloading is a relatively new resource hint that can help web developers and SEO professionals set priorities for certain resources. This can improve the user experience by enhancing the page speed.
Page speed not only impacts the user experience, improving user signals on the site, but it is also an SEO factor. This means that applying the right resource hints can directly impact your site’s performance in the SERPs.
Related links
- https://developers.google.com/web/updates/2016/03/link-rel-preload
- https://wp-rocket.me/blog/font-preloading-best-practices/
- https://web.dev/preload-critical-assets/
- https://www.webpagetest.org/
- https://developers.google.com/speed/pagespeed/insights/