Difference between revisions of "Page Speed"
(Created page with "<seo title="Page Speed" metadescription="Definition ✓ Importance for user experience and SEO ✓ How to improve page speed ✓ Checking page speed with PageSpeed Insights...") |
|||
| Line 3: | Line 3: | ||
== Definition == | == Definition == | ||
| − | The term page speed refers to the loading speed of a page on the | + | The term page speed refers to the loading speed of a page on the internet and consists of three different time spans. First of all, it contains the server response time (= Wait Time To First Byte or Time To First Byte (TTFB)) as well as the time to download an HTML page (= Transfer Time). Furthermore, the duration of rendering the page in a browser also counts towards the total load time. Thus, the term page speed covers the complete time span from sending an HTTP request to a server to the complete display of a website in a browser. |
<html> | <html> | ||
Revision as of 09:08, 26 July 2019
Contents
- 1 Definition
- 2 Importance for user experience and search engine optimization (SEO)
- 3 How to to improve page speed
- 3.1 Compression of HTML, CSS and JavaScript files
- 3.2 Minimizing HTTP requests
- 3.3 Use of subdomains
- 3.4 Reducing redirects
- 3.5 Server caching
- 3.6 Browser caching
- 3.7 Content Delivery Networks (CDNs)
- 3.8 Loading via AJAX
- 3.9 Asynchronous loading
- 3.10 Optimization of server response time (TTFB)
- 3.11 Images
- 4 Checking page speed with Google PageSpeed Insights
- 5 Related links
- 6 Similar articles
Definition
The term page speed refers to the loading speed of a page on the internet and consists of three different time spans. First of all, it contains the server response time (= Wait Time To First Byte or Time To First Byte (TTFB)) as well as the time to download an HTML page (= Transfer Time). Furthermore, the duration of rendering the page in a browser also counts towards the total load time. Thus, the term page speed covers the complete time span from sending an HTTP request to a server to the complete display of a website in a browser.
Page Speed SEO Checker
Check the page speed of your web page
Importance for user experience and search engine optimization (SEO)
Long loading times of a website lead to bad user experience and cause users to quickly leave a site again. Especially when surfing via mobile devices, it is essential that users can retrieve the desired content without delays. Page speed is even more important here because of the low transmission speed on mobile devices. If your website loads too long, whether on desktop or on smartphones, this leads to frustration for most users and they quickly leave your site, which leads to a higher bounce rate.
But page speed not only indirectly influences search engine optimization, but is also an important direct ranking factor for Google. In addition, Google crawls slow pages less frequently than fast pages. This is due to the fact that slow pages require more crawl budget, which Google wants to use as efficiently as possible. If Google Bot visits your site less often, this can have a negative effect on indexing.
Page speed, therefore, is an important starting point for improving user experience and for search engine optimization for Google. In the next section, we explain how you can improve the page speed of your website.
How to to improve page speed
Compression of HTML, CSS and JavaScript files
The smaller the files needed to load a web page, the faster the complete page can be loaded. Compressing HTML, CSS and JavaScript files, therefore, proves to be a useful measure to improve page speed. The compression of such files is possible by shortening code, for example by removing comments, line breaks, unnecessary characters, and spaces.
In addition, file sizes can be compressed for transfer on the server side using Gzip. This is standard for Apache and Nginx web servers.
Minimizing HTTP requests
When a web page is called, a separate HTTP request is sent to the server for each HTML, CSS, JavaScript or image file. However, a browser can only send a certain number of requests per domain at once. If a large number of requests is required for a website, the browser cannot send all requests at once, so it takes longer to load the site completely.
You can minimize the number of HTTP requests by combining several files of one file type into one file (for example by bundling several CSS files into one file).
Use of subdomains
As explained above, browsers can only send a certain number of HTTP requests per domain at once. The use of additional subdomains increases the number of available requests, which has a positive effect on load time if your site contains a large number of files.
Reducing redirects
Each redirect requires a new HTTP request and response and therefore requires additional load time. Redirect chains thus unnecessarily increase load time. For this reason, you should reduce redirect chains if possible.
Server caching
Server caching means that the result of a page query is stored in the server cache. If this page is called again, browsers can access this cache and do not have to request the page again. In addition, the server needs to retrieve fewer data from its database, saving valuable resources. However, it is important to remember that you have to clear the cache after you have edited your site.
Browser caching
Browser caching means that static site elements, such as images, JavaScript and CSS files, are stored in the browser on the user's device. Thus, these files do not have to be reloaded when the page is called again.
However, you have to make sure that your expires header is correct. This is information that tells browsers when the cache of the respective files will expire so these files have to be reloaded from the server. This ensures that users are always shown the latest version of your site in their browsers.
Content Delivery Networks (CDNs)
A content delivery network (CDN) is a network of servers used to distribute the content of a website. Copies of the website are stored on geographically distributed servers. If a user wants to access the site, it is delivered by the server closest to the user. CDNs thus reduce server load, since fewer HTTP requests have to be processed. In addition, CDNs are often regional, which further reduces load time due to shorter transmission paths.
Loading via AJAX
AJAX is a technique that allows loading site content without having to send a new HTTP request to the server. With this method, the entire content of a website does not have to be loaded at once but only when users scroll down. This is particularly recommended for the display of a website on mobile devices, where data transfer speeds usually are lower. Even a site that loads within seconds on a desktop computer may cause problems on smartphones.
However, you have to be careful with regard to search engine optimization for Google. It's not clear whether Google indexes AJAX pages correctly and whether users can find such content through search engines. For this reason, you should ensure that content on AJAX pages which is also relevant to search engines such as Google can be accessed by search bots.
Asynchronous loading
When loading web pages synchronously, files and elements of the page are loaded in the same order in which they appear in the HTML file. Thus, a file cannot be loaded until the loading of the previous file is complete. Therefore, if loading a particular file takes very long, this can slow down the loading of the entire web page.
One solution to this problem is asynchronous loading. This means that files such as embedded JavaScript or CSS files continue to be loaded in the background while the loading process for the next file has already started.
Optimization of server response time (TTFB)
The faster a server responds to an incoming request, i.e. the shorter the Time to First Byte (TTFB), the faster a site can be loaded. The response time of a server depends on traffic, resources required for a page, server software, and hosting provider. It should not exceed 200ms. Otherwise, Google Bot will no longer crawl the URL regularly, which can have a negative effect on indexing. You can optimize response time by identifying and eliminating server vulnerabilities such as slow database queries.
Images
The correct handling of images on your site can be an important lever for improving page speed.
For example, it is recommended not to upload graphics such as buttons, icons or backgrounds as image files but to create them via CSS. This not only requires less code and HTTP requests but also ensures that these graphics are displayed sharply on all screen sizes.
Another important aspect concerns the size of image files. It should be kept to a minimum in order to reduce the load time of images. In addition, you can use the HTML5 element <picture> to provide different versions of an image for different display sizes. This prevents images with a very large file size from being loaded on mobile devices, thus unnecessarily increasing loading time.
In addition, images can be compressed using numerous online services such as kraken.io. The tool allows you to reduce file size without loss of quality.
You should also make sure that you use the correct file format. JPG is suitable for photos, while PNG should be chosen for graphics with fewer color shades, such as screenshots.
Checking page speed with Google PageSpeed Insights
You can easily analyze the page speed of your site with Google PageSpeed Insights. This Google tool retrieves your website with both the mobile and desktop user agent and then provides a total score for loading speed. In addition, it provides concrete optimization tips for improving the Google PageSpeed score of your site.

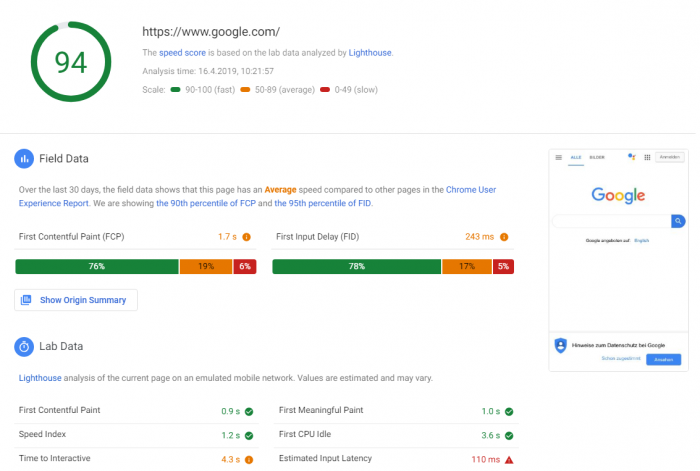
Screenshot with an analysis result of Google PageSpeed Insights
Related links
- https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
- https://neilpatel.com/blog/google-pagespeed-insights/