Difference between revisions of "AMP (Accelerated Mobile Pages)"
(→Disadvantages) |
(→Similar articles) |
||
| (16 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <seo title="AMP (Accelerated Mobile Pages)" metadescription=" | + | <seo title="What are AMP (Accelerated Mobile Pages)?" metadescription="Accelerated Mobile Pages (AMP) is an open source project that has the purpose to improve the performance of websites on mobile devices. Learn more ..." /> |
== What are AMPs? == | == What are AMPs? == | ||
| Line 9: | Line 9: | ||
== How it works == | == How it works == | ||
| − | The AMP framework uses reduced versions of HTML, CSS, and JavaScript for website creation and optionally a [[Content Delivery Network (CDN)]] for the delivery of pages. AMP HTML is a lighter HTML version by Google that does not contain many of the elements that usually slow web pages down. Some tags that work for regular web page code cannot be used for AMP. Such HTML tags not supported by AMP include base, frame, frameset, param, applet, and the input elements textarea, select, or option. Img, video, audio and iframe have been replaced by AMP-specific tags. | + | The AMP framework uses reduced versions of HTML, CSS, and [[Javascript|JavaScript]] for website creation and optionally a [[Content Delivery Network (CDN)]] for the delivery of pages. AMP HTML is a lighter HTML version by Google that does not contain many of the elements that usually slow web pages down. Some tags that work for regular web page code cannot be used for AMP. Such HTML tags not supported by AMP include base, frame, frameset, param, applet, and the input elements textarea, select, or option. Img, video, audio and iframe have been replaced by AMP-specific tags. |
JavaScript and CSS used for AMP are also limited versions, which are used to achieve faster loading times. Note that certain design elements such as transitions or animations cannot be realized with AMP due to these restrictions. | JavaScript and CSS used for AMP are also limited versions, which are used to achieve faster loading times. Note that certain design elements such as transitions or animations cannot be realized with AMP due to these restrictions. | ||
You can also use two CDNs for AMP to deliver your pages even faster to search engine users. One of these CDNs is Google’s AMP Cache, the second is operated by Cloudflare. | You can also use two CDNs for AMP to deliver your pages even faster to search engine users. One of these CDNs is Google’s AMP Cache, the second is operated by Cloudflare. | ||
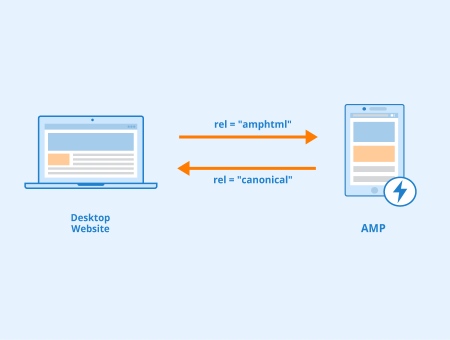
| − | + | [[File:Accelerated-Mobile-Pages.png|thumb|450px|right|alt=AMP|'''Figure:''' AMP - Author: Seobility - License: [[Creative Commons License BY-SA 4.0|CC BY-SA 4.0]]|link=https://www.seobility.net/en/wiki/images/5/52/Accelerated-Mobile-Pages.png]] | |
| − | Accelerated Mobile Pages are hosted on a special server. A rel="amphtml" tag refers from the desktop version to the AMP page. The AMP page, in turn, contains a [[Canonical Tag|canonical tag]] that refers to the desktop page to signal that this is the original page and to avoid [[Duplicate Content|duplicate content]]. A second version of the mobile page is stored on a Google cache server | + | Accelerated Mobile Pages are hosted on a special server. A rel="amphtml" tag refers from the desktop version to the AMP page. The AMP page, in turn, contains a [[Canonical Tag|canonical tag]] that refers to the desktop page to signal that this is the original page and to avoid [[Duplicate Content|duplicate content]]. A second version of the mobile page is stored on a Google cache server. This one is also linked to the desktop page via a canonical tag. The AMP page stored on the cache server is delivered to search engine users. |
== Importance for SEO == | == Importance for SEO == | ||
| − | Accelerated Mobile Pages benefit from an eye-catching display in Google's mobile search results. Articles | + | Accelerated Mobile Pages used to benefit from an eye-catching display in Google's mobile search results. Articles were displayed on mobile devices in a carousel above other search results. This is supposed to change with Google's page experience update, launching in June 2021. |
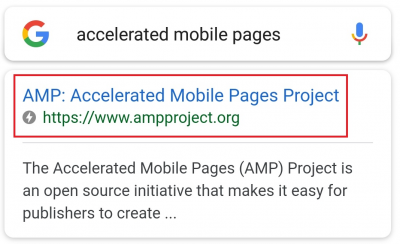
| − | [[File:AMP.png|link=|400px|alt=Accelerated Mobile Pages in mobile search results]] | + | [[File:AMP.png|link=|border|400px|alt=Accelerated Mobile Pages in mobile search results]] |
Screenshot with display of AMPs in mobile search results of [https://www.google.de/search?q=accelerated+mobile+pages google.com] | Screenshot with display of AMPs in mobile search results of [https://www.google.de/search?q=accelerated+mobile+pages google.com] | ||
| − | AMP | + | AMP also reduce bounce rates, because, with AMP technology, content is loaded in fractions of a second, significantly reducing users’ frustration due to waiting times and thereby keeping visitors on your site. This increases the time spent on your site, which correlates directly with a higher ranking in Google's search results. |
| − | |||
| − | |||
== Who are AMPs suitable for? == | == Who are AMPs suitable for? == | ||
| Line 33: | Line 31: | ||
In the test phase, news publishers such as Washington Post and other magazines with text-based content, in particular, were able to benefit from the prominent display on Google. Since AMP is an open source project, however, new features are constantly being added, so that large online shops are now testing AMPs and the benefits are gradually becoming interesting for all types of web content. | In the test phase, news publishers such as Washington Post and other magazines with text-based content, in particular, were able to benefit from the prominent display on Google. Since AMP is an open source project, however, new features are constantly being added, so that large online shops are now testing AMPs and the benefits are gradually becoming interesting for all types of web content. | ||
| − | == Disadvantages == | + | == Disadvantages and criticism == |
| − | A possible disadvantage is the comparatively difficult implementation of AMP. While Google offers solid resources and tutorials, that doesn't mean they're easy to implement. AMP also has limited support for Google Analytics. While basic metrics such as visitors and engagement can be captured, there are few ways to optimize user experience. | + | A possible disadvantage is the comparatively difficult implementation of AMP. While Google offers solid resources and tutorials, that doesn't mean they're easy to implement. AMP also has limited support for [[Google Analytics]]. While basic metrics such as visitors and engagement can be captured, there are few ways to optimize user experience. |
| − | Another drawback is that there are limitations to designing your website in terms of functionality. For example, AMP pages can’t display email pop-ups and opt-in forms, sidebar widgets, strategically placed social share buttons, and much more. This could result in losing email subscribers and leads. | + | Another drawback is that there are limitations to designing your website in terms of functionality. For example, AMP pages can’t display email [[Pop-up|pop-ups]] and opt-in forms, sidebar widgets, strategically placed social share buttons, and much more. This could result in losing email subscribers and leads. |
Last but not least, using a [[Content Delivery Network (CDN)|Content Delivery Network]] creates a certain dependency because AMP pages are usually loaded via Google's cache server. Since nobody but Google itself can control these servers, this leads to a dependency that can be detrimental in the long run. | Last but not least, using a [[Content Delivery Network (CDN)|Content Delivery Network]] creates a certain dependency because AMP pages are usually loaded via Google's cache server. Since nobody but Google itself can control these servers, this leads to a dependency that can be detrimental in the long run. | ||
| + | |||
| + | In addition, Google's solution can also cause data protection problems, as the search engine provider gets access to users' connection data. | ||
| + | |||
| + | Another concern is that false reports could benefit from AMP. AMP-compliant websites have Google in the URL which makes them look credible, regardless of the actual content. | ||
== Related links == | == Related links == | ||
| Line 51: | Line 53: | ||
[[Category:Web Development]] | [[Category:Web Development]] | ||
[[Category:Search Engine Optimization]] | [[Category:Search Engine Optimization]] | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org/", | ||
| + | "@type": "ImageObject", | ||
| + | "contentUrl": "https://www.seobility.net/en/wiki/images/5/52/Accelerated-Mobile-Pages.png", | ||
| + | "license": "https://creativecommons.org/licenses/by-sa/4.0/", | ||
| + | "acquireLicensePage": "https://www.seobility.net/en/wiki/Creative_Commons_License_BY-SA_4.0" | ||
| + | } | ||
| + | </script></html> | ||
| + | |||
| + | {| class="wikitable" style="text-align:left" | ||
| + | |- | ||
| + | |'''About the author''' | ||
| + | |- | ||
| + | | [[File:Seobility S.jpg|link=|100px|left|alt=Seobility S]] The Seobility Wiki team consists of seasoned SEOs, digital marketing professionals, and business experts with combined hands-on experience in SEO, online marketing and web development. All our articles went through a multi-level editorial process to provide you with the best possible quality and truly helpful information. Learn more about <html><a href="https://www.seobility.net/en/wiki/Seobility_Wiki_Team" target="_blank">the people behind the Seobility Wiki</a></html>. | ||
| + | |} | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org", | ||
| + | "@type": "Article", | ||
| + | "author": { | ||
| + | "@type": "Organization", | ||
| + | "name": "Seobility", | ||
| + | "url": "https://www.seobility.net/" | ||
| + | } | ||
| + | } | ||
| + | </script></html> | ||
Latest revision as of 18:05, 4 December 2023
Contents
What are AMPs?
Accelerated Mobile Pages (AMP) is an open source project that has the purpose to improve the performance of websites on mobile devices. Basically, they are HTML pages that are very lightweight and enable short loading times by not offering certain functions. Accelerated Mobile Pages was created by Google, Twitter and a number of other companies in response to projects such as Facebook Instant Articles and Apple News.
The technology behind AMP enables lightweight pages that can be loaded faster by smartphone and tablet users. The shorter loading times improve user experience and therefore are an important factor for mobile SEO. AMPs offer mobile users a good user experience even with a low bandwidth internet connection. In addition, most AMPs are stored by Google, so they can be delivered to search engine users with virtually no delay. According to Google, AMPs only use a tenth of the data that regular web pages need and are usually loaded in less than a second.
How it works
The AMP framework uses reduced versions of HTML, CSS, and JavaScript for website creation and optionally a Content Delivery Network (CDN) for the delivery of pages. AMP HTML is a lighter HTML version by Google that does not contain many of the elements that usually slow web pages down. Some tags that work for regular web page code cannot be used for AMP. Such HTML tags not supported by AMP include base, frame, frameset, param, applet, and the input elements textarea, select, or option. Img, video, audio and iframe have been replaced by AMP-specific tags.
JavaScript and CSS used for AMP are also limited versions, which are used to achieve faster loading times. Note that certain design elements such as transitions or animations cannot be realized with AMP due to these restrictions.
You can also use two CDNs for AMP to deliver your pages even faster to search engine users. One of these CDNs is Google’s AMP Cache, the second is operated by Cloudflare.

Accelerated Mobile Pages are hosted on a special server. A rel="amphtml" tag refers from the desktop version to the AMP page. The AMP page, in turn, contains a canonical tag that refers to the desktop page to signal that this is the original page and to avoid duplicate content. A second version of the mobile page is stored on a Google cache server. This one is also linked to the desktop page via a canonical tag. The AMP page stored on the cache server is delivered to search engine users.
Importance for SEO
Accelerated Mobile Pages used to benefit from an eye-catching display in Google's mobile search results. Articles were displayed on mobile devices in a carousel above other search results. This is supposed to change with Google's page experience update, launching in June 2021.

Screenshot with display of AMPs in mobile search results of google.com
AMP also reduce bounce rates, because, with AMP technology, content is loaded in fractions of a second, significantly reducing users’ frustration due to waiting times and thereby keeping visitors on your site. This increases the time spent on your site, which correlates directly with a higher ranking in Google's search results.
Who are AMPs suitable for?
In the test phase, news publishers such as Washington Post and other magazines with text-based content, in particular, were able to benefit from the prominent display on Google. Since AMP is an open source project, however, new features are constantly being added, so that large online shops are now testing AMPs and the benefits are gradually becoming interesting for all types of web content.
Disadvantages and criticism
A possible disadvantage is the comparatively difficult implementation of AMP. While Google offers solid resources and tutorials, that doesn't mean they're easy to implement. AMP also has limited support for Google Analytics. While basic metrics such as visitors and engagement can be captured, there are few ways to optimize user experience.
Another drawback is that there are limitations to designing your website in terms of functionality. For example, AMP pages can’t display email pop-ups and opt-in forms, sidebar widgets, strategically placed social share buttons, and much more. This could result in losing email subscribers and leads.
Last but not least, using a Content Delivery Network creates a certain dependency because AMP pages are usually loaded via Google's cache server. Since nobody but Google itself can control these servers, this leads to a dependency that can be detrimental in the long run.
In addition, Google's solution can also cause data protection problems, as the search engine provider gets access to users' connection data.
Another concern is that false reports could benefit from AMP. AMP-compliant websites have Google in the URL which makes them look credible, regardless of the actual content.
Related links
- https://support.google.com/google-ads/answer/7496737?hl=en
- https://www.forbes.com/sites/jaysondemers/2017/12/01/should-you-be-using-accelerated-mobile-pages-amps/
Similar articles
| About the author |
 |