Difference between revisions of "Caching"
Ralph.ebnet (talk | contribs) |
(→Similar Articles) |
||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
Caching creates copies of website files to temporarily store them in a predetermined location on the visiting device's memory or an external server. This ‘cache’ function allows them to be quickly recalled upon return to the site. Essentially, a cache is a hardware or software component that delivers a high-speed data storage layer for faster delivery of website data. This decreases page loading times enables the fast return of data requests and improves SEO rankings. | Caching creates copies of website files to temporarily store them in a predetermined location on the visiting device's memory or an external server. This ‘cache’ function allows them to be quickly recalled upon return to the site. Essentially, a cache is a hardware or software component that delivers a high-speed data storage layer for faster delivery of website data. This decreases page loading times enables the fast return of data requests and improves SEO rankings. | ||
| − | The data in a cache can include elements such as HTML, CSS, JavaScript, images, and other multimedia materials. Correctly configuring site caching creates an optimized user experience for return visitors | + | The data in a cache can include elements such as HTML, CSS, JavaScript, images, and other multimedia materials. Correctly configuring site caching creates an optimized user experience for return visitors and reduces [[Bounce Rate|bounce rates]] and resource expenditure from the website host’s server infrastructure. |
== What are the benefits of caching? == | == What are the benefits of caching? == | ||
| − | When a user first visits a website, their browser saves selected site elements to its internal cache. This function allows | + | When a user first visits a website, their browser saves selected site elements to its internal cache. This function allows storing a range of materials on the visitor's computer that can be quickly retrieved from memory when returning to a website instead of pulling data from repeat content downloads. |
Correct caching helps optimize the site’s bandwidth usage, reduce server load, and manage operating costs. This also benefits visitors by improving page responsiveness, allowing access to content that may be unavailable due to outages, and improving the overall user experience to encourage return visits. | Correct caching helps optimize the site’s bandwidth usage, reduce server load, and manage operating costs. This also benefits visitors by improving page responsiveness, allowing access to content that may be unavailable due to outages, and improving the overall user experience to encourage return visits. | ||
| Line 17: | Line 17: | ||
There are several options to choose from when it comes to data management via cache. Three of the most popular cache options used today include- | There are several options to choose from when it comes to data management via cache. Three of the most popular cache options used today include- | ||
| − | <strong>Site Caching:</strong> Controlled on the client-side, this function allows visitors to access the site and its pages through [[Google Cache|Google Cache]]. This provides a ‘backup’ of the content and allows visitors to return to material that may be temporarily unavailable or inaccessible when site elements have ceased to function. Viewing a cached version of a website or page is controlled by viewers at the front end of a website. The site’s back end configuration allows owners to dictate what data to cache for return and how long it should be kept. | + | <strong>Site Caching:</strong> Controlled on the client-side, this function allows visitors to access the site and its pages through [[Google Cache|Google Cache]]. This provides a ‘backup’ of the content and allows visitors to return to material that may be temporarily unavailable or inaccessible when site elements have ceased to function. Viewing a cached version of a website or page is controlled by viewers at the front end of a website. The site’s back-end configuration allows owners to dictate what data to cache for return and how long it should be kept. |
<strong>In Short:</strong> This cache function is useful for site owners who may be struggling with [[Website Traffic|site traffic]] management and/or infrastructure issues. | <strong>In Short:</strong> This cache function is useful for site owners who may be struggling with [[Website Traffic|site traffic]] management and/or infrastructure issues. | ||
| − | <strong>Browser Caching:</strong> This involves temporarily storing site information on the visitor’s device cache for retrieval at a later date. The returning visitor can also manually manage their cached data and clear their internal cache as necessary. The site owner can dictate what information the client browser cache retains on a page-by-page basis. Owners and Admins can also choose to flush their own cache to get rid of out of date or ‘stale’ material. This should always be done | + | <strong>Browser Caching:</strong> This involves temporarily storing site information on the visitor’s device cache for retrieval at a later date. The returning visitor can also manually manage their cached data and clear their internal cache as necessary. The site owner can dictate what information the client browser cache retains on a page-by-page basis. Owners and Admins can also choose to flush their own cache to get rid of out-of-date or ‘stale’ material. This should always be done with new [[Redesign|redesign]] or after a significant site update has been performed. |
| − | <strong>In Short:</strong>The | + | <strong>In Short:</strong>The browser cache function helps provide a responsive browsing experience while also limiting server load. This function is useful for large and complex sites or e-commerce pages with a significant return audience. |
| − | <strong>Server-Side Caching:</strong> This cache function involves the temporary storage of data on the site’s server infrastructure instead of a client-side device. The data can include queries and the caching of PHP code to ensure faster data delivery for return visits. This code, content, and query handling can be supported by | + | <strong>Server-Side Caching:</strong> This cache function involves the temporary storage of data on the site’s server infrastructure instead of a client-side device. The data can include queries and the caching of PHP code to ensure faster data delivery for return visits. This code, content, and query handling can be supported by using a Content Delivery Network (CDN). CDNs use a distributed number of servers to dynamically return data based on geographic proximity. This function enables sites to operate efficiently in demanding situations and deliver content to users based on location and real-time capacity. |
<strong>In short:</strong> Server-side caching helps reduce latency and manage server load. It is also a critical element of search engine optimization. | <strong>In short:</strong> Server-side caching helps reduce latency and manage server load. It is also a critical element of search engine optimization. | ||
| Line 63: | Line 63: | ||
[[Category:Web Development]] | [[Category:Web Development]] | ||
| + | |||
| + | {| class="wikitable" style="text-align:left" | ||
| + | |- | ||
| + | |'''About the author''' | ||
| + | |- | ||
| + | | [[File:Seobility S.jpg|link=|100px|left|alt=Seobility S]] The Seobility Wiki team consists of seasoned SEOs, digital marketing professionals, and business experts with combined hands-on experience in SEO, online marketing and web development. All our articles went through a multi-level editorial process to provide you with the best possible quality and truly helpful information. Learn more about <html><a href="https://www.seobility.net/en/wiki/Seobility_Wiki_Team" target="_blank">the people behind the Seobility Wiki</a></html>. | ||
| + | |} | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org", | ||
| + | "@type": "Article", | ||
| + | "author": { | ||
| + | "@type": "Organization", | ||
| + | "name": "Seobility", | ||
| + | "url": "https://www.seobility.net/" | ||
| + | } | ||
| + | } | ||
| + | </script></html> | ||
Latest revision as of 18:11, 4 December 2023
Contents
Definition
Caching creates copies of website files to temporarily store them in a predetermined location on the visiting device's memory or an external server. This ‘cache’ function allows them to be quickly recalled upon return to the site. Essentially, a cache is a hardware or software component that delivers a high-speed data storage layer for faster delivery of website data. This decreases page loading times enables the fast return of data requests and improves SEO rankings.
The data in a cache can include elements such as HTML, CSS, JavaScript, images, and other multimedia materials. Correctly configuring site caching creates an optimized user experience for return visitors and reduces bounce rates and resource expenditure from the website host’s server infrastructure.
What are the benefits of caching?
When a user first visits a website, their browser saves selected site elements to its internal cache. This function allows storing a range of materials on the visitor's computer that can be quickly retrieved from memory when returning to a website instead of pulling data from repeat content downloads.
Correct caching helps optimize the site’s bandwidth usage, reduce server load, and manage operating costs. This also benefits visitors by improving page responsiveness, allowing access to content that may be unavailable due to outages, and improving the overall user experience to encourage return visits.
What options are available?
There are several options to choose from when it comes to data management via cache. Three of the most popular cache options used today include-
Site Caching: Controlled on the client-side, this function allows visitors to access the site and its pages through Google Cache. This provides a ‘backup’ of the content and allows visitors to return to material that may be temporarily unavailable or inaccessible when site elements have ceased to function. Viewing a cached version of a website or page is controlled by viewers at the front end of a website. The site’s back-end configuration allows owners to dictate what data to cache for return and how long it should be kept.
In Short: This cache function is useful for site owners who may be struggling with site traffic management and/or infrastructure issues.
Browser Caching: This involves temporarily storing site information on the visitor’s device cache for retrieval at a later date. The returning visitor can also manually manage their cached data and clear their internal cache as necessary. The site owner can dictate what information the client browser cache retains on a page-by-page basis. Owners and Admins can also choose to flush their own cache to get rid of out-of-date or ‘stale’ material. This should always be done with new redesign or after a significant site update has been performed.
In Short:The browser cache function helps provide a responsive browsing experience while also limiting server load. This function is useful for large and complex sites or e-commerce pages with a significant return audience.
Server-Side Caching: This cache function involves the temporary storage of data on the site’s server infrastructure instead of a client-side device. The data can include queries and the caching of PHP code to ensure faster data delivery for return visits. This code, content, and query handling can be supported by using a Content Delivery Network (CDN). CDNs use a distributed number of servers to dynamically return data based on geographic proximity. This function enables sites to operate efficiently in demanding situations and deliver content to users based on location and real-time capacity.
In short: Server-side caching helps reduce latency and manage server load. It is also a critical element of search engine optimization.
How do I check if I need caching?
Site analysis websites allow owners to check the status of their web pages. This can help determine where optimization methods, such as cache configuration, should be implemented to increase user experience and SEO results.
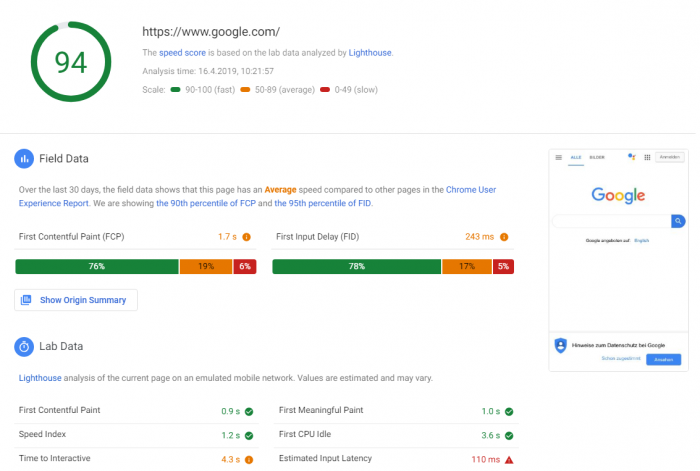
For example, Google PageSpeed Insights gives users a free analysis of their website to check things like page speed and site effectiveness. Reports delivered from these website analyses deliver specific information about loading speed and recommend targeted changes to the website’s cache approach that can improve site rankings.

Screenshot with an analysis result of Google PageSpeed Insights
This is worth particular consideration if the site is built using WordPress or server-side languages such as PHP. Failing to configure cache function options correctly can result in increased loading times and unnecessary demands on server infrastructure.
Importance for SEO
Correct cache configuration plays a key role in improving a site’s search engine rankings by allowing it to function at optimal efficiency. Page speed is officially listed as a Google Ranking factor for desktop and mobile searches. [1] Using caching on a website can improve SEO while also delivering an optimized experience for site visitors.
Cache function options can be set on a page-by-page basis, allowing site owners to deliver a responsive site that loads quickly and performs well. This allows sites to be cache optimized, even if they offer a combination of regularly updated content, long-standing materials, or uncacheable, complex elements.
References
- ↑ Speed is now a landing page factor for Google Search and Ads Google Developers. Retrieved 26 November 2020.
Related Links
- https://www.wired.co.uk/article/caching-cached-data-explained-delete
- https://www.businessinsider.com/what-is-cache
Similar Articles
| About the author |
 |