Difference between revisions of "Redirect"
Ralph.ebnet (talk | contribs) (→Server-side redirects) |
(→Related articles) |
||
| (9 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | <seo title="What are | + | <seo title="What are Redirects? Definition and Explanation" metadescription="The term redirect means that users are automatically directed to web page B when calling up web page A without having to make any entries. Learn more ..." /> |
== Definition == | == Definition == | ||
| − | The term redirect means that users are automatically directed to web page B when calling up web page A without having to make any entries. This means that an internet user navigates to a certain URL, but is redirected to another | + | The term redirect means that users are automatically directed to web page B when calling up web page A without having to make any entries. This means that an internet user navigates to a certain URL, but is redirected to another URL. Depending on how the redirect is configured, this can happen immediately or after a defined period of time. Internet users have no direct influence on the redirect. |
| − | |||
| − | |||
| − | |||
| − | |||
A redirect is realized either from the server-side or from the client-side. It depends on the specific application scenario which option is suited best. However, search engines generally recommend the use of server-side redirects. | A redirect is realized either from the server-side or from the client-side. It depends on the specific application scenario which option is suited best. However, search engines generally recommend the use of server-side redirects. | ||
| Line 17: | Line 13: | ||
Server-side redirects (HTTP redirects) are redirects that use the status codes 3xx. The returned status messages can also be understood by [[Search Engine Crawlers|web crawlers]] such as [[Googlebot]]. | Server-side redirects (HTTP redirects) are redirects that use the status codes 3xx. The returned status messages can also be understood by [[Search Engine Crawlers|web crawlers]] such as [[Googlebot]]. | ||
| − | * 301-Redirect: Provides a way to permanently redirect a URL. | + | * 301-Redirect: Provides a way to permanently redirect a URL. This type of redirection is useful whenever a URL changes permanently, for example, due to a move to a new domain or a switch to HTTPS. |
| − | * 302-Redirect: With this redirect, | + | * [[HTTP 302|302-Redirect]]: With this redirect, URLs are temporarily redirected. Examples include A/B tests of new websites or short-term promotional sales pages. |
| − | * 307-Redirect: With the 307-Redirect, short-term redirects can be implemented. | + | * 307-Redirect: With the 307-Redirect, short-term redirects can be implemented. The main difference to 302 redirecting is that [https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods request method] and body must not change. |
| − | Usually, users don’t notice a server-side redirection unless they take a closer look at their browser’s address bar | + | Usually, users don’t notice a server-side redirection unless they take a closer look at their browser’s address bar. Server-side redirects can be realized on Apache web servers with an [[.htaccess]] file. For example, a 301 redirect can be implemented with the following code in the .htaccess file: |
<pre>RewriteEngine on | <pre>RewriteEngine on | ||
| Line 45: | Line 41: | ||
== Benefits and importance for SEO == | == Benefits and importance for SEO == | ||
| − | Used correctly, redirects can have a positive effect on search engine optimization. However, to implement a redirect correctly, it is important to know the different HTTP status codes and their influence on web crawlers. From an SEO point of view, only the use of server-side redirects makes sense, since the status codes can be specified in the .htaccess file. In particular, 301 redirects are recommended here, since the link equity of a page can be | + | Used correctly, redirects can have a positive effect on search engine optimization. However, to implement a redirect correctly, it is important to know the different [[HTTP Status Code|HTTP status codes]] and their influence on web crawlers. From an SEO point of view, only the use of server-side redirects makes sense, since the status codes can be specified in the .htaccess file. In particular, 301 redirects are recommended here, since most of the link equity of a page can be passed on with these. |
Redirects can be useful for SEO and the usability of a website in many ways: | Redirects can be useful for SEO and the usability of a website in many ways: | ||
| − | * Dead links can be redirected to a new | + | * Dead links can be redirected to a new URL via a 301 redirect. |
* With a permanent redirect (301), web pages can be redirected from a URL [[WWW Redirect|without www. to the version with www.]], thus avoiding duplicate content. | * With a permanent redirect (301), web pages can be redirected from a URL [[WWW Redirect|without www. to the version with www.]], thus avoiding duplicate content. | ||
| − | * By using | + | * By using temporary redirections, you can test new designs or redirect users during maintenance. |
== Related links == | == Related links == | ||
| Line 62: | Line 58: | ||
[[Category:Web Development]] | [[Category:Web Development]] | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org/", | ||
| + | "@type": "ImageObject", | ||
| + | "contentUrl": "https://www.seobility.net/en/wiki/images/2/2c/WWW-Redirect.png", | ||
| + | "license": "https://creativecommons.org/licenses/by-sa/4.0/", | ||
| + | "acquireLicensePage": "https://www.seobility.net/en/wiki/Creative_Commons_License_BY-SA_4.0" | ||
| + | } | ||
| + | </script></html> | ||
| + | |||
| + | {| class="wikitable" style="text-align:left" | ||
| + | |- | ||
| + | |'''About the author''' | ||
| + | |- | ||
| + | | [[File:Seobility S.jpg|link=|100px|left|alt=Seobility S]] The Seobility Wiki team consists of seasoned SEOs, digital marketing professionals, and business experts with combined hands-on experience in SEO, online marketing and web development. All our articles went through a multi-level editorial process to provide you with the best possible quality and truly helpful information. Learn more about <html><a href="https://www.seobility.net/en/wiki/Seobility_Wiki_Team" target="_blank">the people behind the Seobility Wiki</a></html>. | ||
| + | |} | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org", | ||
| + | "@type": "Article", | ||
| + | "author": { | ||
| + | "@type": "Organization", | ||
| + | "name": "Seobility", | ||
| + | "url": "https://www.seobility.net/" | ||
| + | } | ||
| + | } | ||
| + | </script></html> | ||
Latest revision as of 17:04, 6 December 2023
Contents
Definition
The term redirect means that users are automatically directed to web page B when calling up web page A without having to make any entries. This means that an internet user navigates to a certain URL, but is redirected to another URL. Depending on how the redirect is configured, this can happen immediately or after a defined period of time. Internet users have no direct influence on the redirect.
A redirect is realized either from the server-side or from the client-side. It depends on the specific application scenario which option is suited best. However, search engines generally recommend the use of server-side redirects.
Server-side redirects

Server-side redirects (HTTP redirects) are redirects that use the status codes 3xx. The returned status messages can also be understood by web crawlers such as Googlebot.
- 301-Redirect: Provides a way to permanently redirect a URL. This type of redirection is useful whenever a URL changes permanently, for example, due to a move to a new domain or a switch to HTTPS.
- 302-Redirect: With this redirect, URLs are temporarily redirected. Examples include A/B tests of new websites or short-term promotional sales pages.
- 307-Redirect: With the 307-Redirect, short-term redirects can be implemented. The main difference to 302 redirecting is that request method and body must not change.
Usually, users don’t notice a server-side redirection unless they take a closer look at their browser’s address bar. Server-side redirects can be realized on Apache web servers with an .htaccess file. For example, a 301 redirect can be implemented with the following code in the .htaccess file:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example.com [NC]
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,NC]
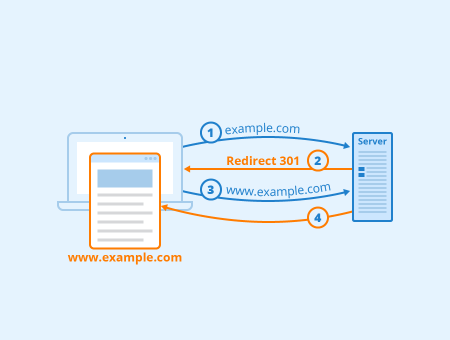
With the code above, users entering a domain name without “www” can be automatically redirected to the version with www, thus avoiding duplicate content.
Client-side redirects
Client-side redirects are implemented directly in the website’s source code so that no changes need to be made to the server. These redirects can be realized in two ways: via a meta refresh tag or via JavaScript. In principle, however, you should avoid using client-side redirects, as Google and other search engines sometimes can not interpret them correctly. In the worst case, they can even have a negative effect on search engine optimization.
A client-side forwarding via meta refresh can be implemented with the following meta tag:
meta http-equiv="refresh" content="0;url=http://www.example.com/"
A meta refresh is thus executed through the user’s browser. Although this type of redirect is relatively easy to implement, it has some disadvantages in terms of usability and search engine optimization. For example, visitors have to wait a few seconds until they are redirected to the new URL.
Client-side redirects via JavaScript are only recommended to a limited extent as they require JavaScript to be activated in the user's web browser. In addition, Google and other search engines may interpret this type of redirect as a manipulation attempt, which could have negative SEO consequences. Redirecting via JavaScript can be realized in the following way:
document.location.href = 'new-index.html'
Benefits and importance for SEO
Used correctly, redirects can have a positive effect on search engine optimization. However, to implement a redirect correctly, it is important to know the different HTTP status codes and their influence on web crawlers. From an SEO point of view, only the use of server-side redirects makes sense, since the status codes can be specified in the .htaccess file. In particular, 301 redirects are recommended here, since most of the link equity of a page can be passed on with these.
Redirects can be useful for SEO and the usability of a website in many ways:
- Dead links can be redirected to a new URL via a 301 redirect.
- With a permanent redirect (301), web pages can be redirected from a URL without www. to the version with www., thus avoiding duplicate content.
- By using temporary redirections, you can test new designs or redirect users during maintenance.
Related links
Related articles
| About the author |
 |