Difference between revisions of "Progressive Enhancement"
(Created page with "<seo title="Progressive Enhancement" metadescription="Definition ✓ Differentiation from graceful degradation ✓ How progressive enhancement works ✓ Advantages and disadva...") |
Ralph.ebnet (talk | contribs) (→How progressive enhancement works) |
||
| Line 28: | Line 28: | ||
This style initially sets the background to a grey color. The second rule uses RGBA color values to specify a transparency level. If a browser supports RGBA, it overwrites the first style with the second. If not, only the first style is applied. | This style initially sets the background to a grey color. The second rule uses RGBA color values to specify a transparency level. If a browser supports RGBA, it overwrites the first style with the second. If not, only the first style is applied. | ||
| − | The third level of website design is <strong>JavaScript</strong>. With JavaScript, you can provide users with enhanced usability on a web page through interactivity. | + | The third level of website design is <strong>JavaScript</strong>. With JavaScript, you can provide users with enhanced [[Usability|usability]] on a web page through interactivity. |
Another way to integrate progressive improvements into the design of a website is to use feature queries. These are similar to [[Media Queries|media queries]] used for responsive web pages. Unlike media queries, which query display sizes and other device properties, feature queries check whether a particular feature is supported by a web browser or not. For example, the syntax could be as follows: | Another way to integrate progressive improvements into the design of a website is to use feature queries. These are similar to [[Media Queries|media queries]] used for responsive web pages. Unlike media queries, which query display sizes and other device properties, feature queries check whether a particular feature is supported by a web browser or not. For example, the syntax could be as follows: | ||
Revision as of 14:14, 23 January 2020
Contents
Definition
Progressive enhancement is a design and development strategy for websites that starts with a simple base and adds step-by-step improvements for more powerful systems. It allows developers to design websites that take full advantage of the capabilities of modern browsers and devices. At the same time, it avoids performance and display problems with less powerful devices and older browsers with limited functionality.
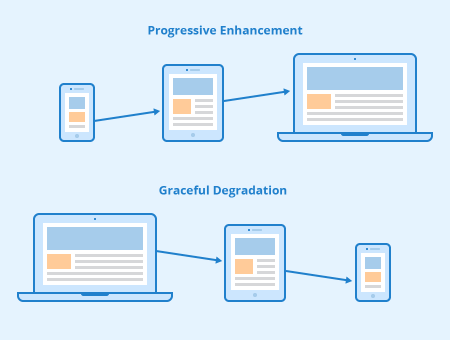
Differentiation from graceful degradation

Graceful degradation is the opposite principle to progressive enhancement as it goes the opposite way from complexity to simplicity. With this design strategy, websites are initially designed for most advanced browsers. They are then tested with older and less complex browsers to create fallbacks for them. This allows front-end developers to build a creative interface with the latest technologies but also ensures that a site works and can be used on older clients.
How progressive enhancement works
The functionality of progressive enhancement is comparable to that of a car. In a car, you often have a simple but functioning basic version that is enhanced with additional features such as a navigation system, automatic transmission or trailer hitch to add functionality.
In practice, there are three levels of designing a progressively enhancing website: HTML, CSS, and JavaScript.
The first level is clean, semantic HTML. This allows text-based, language-based and older user agents to properly interpret and display the content of a website.
The second level is CSS. A browser that is not able to interpret a certain CSS property simply ignores it. If a base is created with styles that all browsers understand, additional styles can be added with CSS for newer browser versions that older browsers simply ignore. The following code shows a simple example of a progressive improvement in CSS:
.main-content {
background: # 999;
background: rgba (153, 153, 153, .75);
}
This style initially sets the background to a grey color. The second rule uses RGBA color values to specify a transparency level. If a browser supports RGBA, it overwrites the first style with the second. If not, only the first style is applied.
The third level of website design is JavaScript. With JavaScript, you can provide users with enhanced usability on a web page through interactivity.
Another way to integrate progressive improvements into the design of a website is to use feature queries. These are similar to media queries used for responsive web pages. Unlike media queries, which query display sizes and other device properties, feature queries check whether a particular feature is supported by a web browser or not. For example, the syntax could be as follows:
@supports (display: flex) {
}
Design styles that are added to this query only work if a browser supports "flex", i.e. styles for flexbox.
Advantages and disadvantages of progressive enhancement
An important reason why progressive enhancement is so popular on the web is that it leads to great results. Access to content developed with progressive enhancement is very easy for both users and search engine crawlers. Progressive enhancement forces developers to initially plan their project as a functional system, using only basic web technologies. This creates a foundation that they can fall back on as their project grows in complexity. When a new browser or browser extension is available, they can add more functionality without having to change the original solution. Graceful degradation, on the other hand, requires the original version to be modified.
Progressive enhancement projects are also easy to maintain. With a focus on "first principles", developers can focus on more complex sections of system interaction without having to worry about the basics. In addition, this strategy reduces the time required for compatibility testing with different browsers.
However, applications that require a complex front-end interface are difficult to build based on progressive enhancement. For such complex and interactive web applications, it often is not possible to create a simple basic version that offers users of older web browsers and devices comparable functionality.
Compatibility with mobile first
Creating a website based on progressive enhancement is compatible with today's very important mobile-first approach. Both strategies start with the development for the weakest system (smartphone) and gradually extend the functionality of a site for more powerful devices such as a desktop PC with a modern web browser.
The mobile design of a website starts with the creation and structuring of its content. Once the content is defined, the website can be programmed for mobile devices with small displays and older browsers.
If this base runs on the intended devices, the site can be customized by adding CSS properties and media queries for display on larger screens. In this development step, the capabilities of browsers are also queried using integrated feature detection so that the page offers optimum functionality and user-friendliness for each browser version. If you start with a simple version for small displays and older browsers, it’s easy to extend a website for larger displays and more modern devices via progressive enhancement.
Related links
- https://www.smashingmagazine.com/2009/04/progressive-enhancement-what-it-is-and-how-to-use-it/
- https://medium.com/no-divide/the-power-of-progressive-enhancement-98738766b009