Difference between revisions of "Declaring language in HTML"
(→Related links) |
|||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
In addition, you should also mark language changes within an HTML page, for example, to facilitate translation services work. | In addition, you should also mark language changes within an HTML page, for example, to facilitate translation services work. | ||
| + | |||
| + | <html> | ||
| + | <div class="checkform"> | ||
| + | <div class="hl"> | ||
| + | <h3>Check language declaration</h3> | ||
| + | <p>Check the language declaration of your HTML page</p> | ||
| + | </div> | ||
| + | <form action="https://www.seobility.net/en/seocheck/check#language" method="get"> | ||
| + | <input type="text" name="url" required="required" placeholder="https://www.example.com/"><input type="submit" value="Check language"> | ||
| + | </form> | ||
| + | </div> | ||
| + | </html> | ||
== Factors influencing the identification of language == | == Factors influencing the identification of language == | ||
| Line 15: | Line 27: | ||
Thus, in order to avoid misinterpretations, you should always specify the language of a web page in the HTML code. In the next section, we will explain to you how this works. | Thus, in order to avoid misinterpretations, you should always specify the language of a web page in the HTML code. In the next section, we will explain to you how this works. | ||
| − | == | + | == How to declare language in HTML == |
The easiest way to set the language of a page is via the following lang attribute in the HTML element (HTML 5): | The easiest way to set the language of a page is via the following lang attribute in the HTML element (HTML 5): | ||
| Line 35: | Line 47: | ||
To determine the right two-letter language code according to ISO 639-1, you can use the [https://www.iana.org/assignments/language-subtag-registry/language-subtag-registry IANA language subtag registry]. These codes can also be composed of two parts, the first part referring to the language and the second part referring to the country in which the language is spoken, e.g. "en-us" for American English. | To determine the right two-letter language code according to ISO 639-1, you can use the [https://www.iana.org/assignments/language-subtag-registry/language-subtag-registry IANA language subtag registry]. These codes can also be composed of two parts, the first part referring to the language and the second part referring to the country in which the language is spoken, e.g. "en-us" for American English. | ||
| − | If you have problems with declaring the language of your web page via a lang attribute, you can, for example, manually set the geographical orientation of your website for Google using Search Console (> Site Settings). | + | If you have problems with declaring the language of your web page via a lang attribute, you can, for example, manually set the geographical orientation of your website for Google using [[Google Search Console|Search Console]] (> Site Settings). |
== Options for structuring multilingual websites == | == Options for structuring multilingual websites == | ||
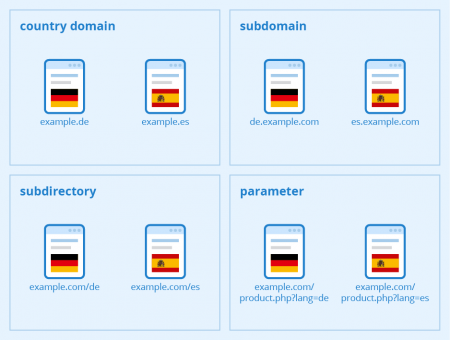
| − | + | [[File:Structuring-multilingual-websites.png|thumb|450px|right|alt=structuring multilingual websites|'''Figure:''' Multilingual websites - Author: Seobility - License: [[Creative Commons License BY-SA 4.0|CC BY-SA 4.0]]|link=https://www.seobility.net/en/wiki/images/c/ca/Structuring-multilingual-websites.png]] | |
| − | [[File:Structuring-multilingual-websites.png|thumb|450px|right|alt=structuring multilingual websites|'''Figure:''' | ||
If a website contains pages and content in different languages, e.g. if a company operates internationally, there are various ways to structure it. | If a website contains pages and content in different languages, e.g. if a company operates internationally, there are various ways to structure it. | ||
| Line 47: | Line 58: | ||
Another option would be to host each language version on a subdomain, e.g. de.example.com, es.example.com, it.example.com, and so on. | Another option would be to host each language version on a subdomain, e.g. de.example.com, es.example.com, it.example.com, and so on. | ||
| − | Alternatively, you can create a subdirectory for each language, with the major version of the site remaining in the root directory, e.g. example.com/es/ or example.com/it/. | + | Alternatively, you can create a subdirectory for each language, with the major version of the site remaining in the [[Root Directory|root directory]], e.g. example.com/es/ or example.com/it/. |
For dynamic pages, it is also possible to add a lang parameter for the respective language to the URL, e.g. example.com/products.php?lang=es. | For dynamic pages, it is also possible to add a lang parameter for the respective language to the URL, e.g. example.com/products.php?lang=es. | ||
| + | |||
| + | == In summary: Declaring language in HTML FAQs == | ||
| + | |||
| + | '''Is it necessary to declare the language of an HTML page?''' | ||
| + | |||
| + | No, it is not strictly necessary to declare the language of an HTML page. However, it is highly recommended as it helps with preventing errors. | ||
| + | |||
| + | '''How do search engines handle your page if you do not declare its language?''' | ||
| + | |||
| + | If a page does not contain a language declaration, search engines will try to determine that page’s language on their own. | ||
| + | |||
| + | '''How do you use the lang attribute?''' | ||
| + | |||
| + | Just add the lang attribute to your HTML code, ideally at the top of the document. | ||
| + | |||
| + | '''How can you use multiple languages on your website?''' | ||
| + | |||
| + | You can set a lang attribute for every paragraph, stating the language you are using. | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org", | ||
| + | "@type": "FAQPage", | ||
| + | "mainEntity": [{ | ||
| + | "@type": "Question", | ||
| + | "name": "Is it necessary to declare the language of an HTML page?", | ||
| + | "acceptedAnswer": { | ||
| + | "@type": "Answer", | ||
| + | "text": "No, it is not strictly necessary to declare the language of an HTML page. However, it is highly recommended as it helps with preventing errors." | ||
| + | } | ||
| + | },{ | ||
| + | "@type": "Question", | ||
| + | "name": "How do search engines handle your page if you do not declare its language?", | ||
| + | "acceptedAnswer": { | ||
| + | "@type": "Answer", | ||
| + | "text": "If a page does not contain a language declaration, search engines will try to determine that page’s language on their own." | ||
| + | } | ||
| + | },{ | ||
| + | "@type": "Question", | ||
| + | "name": "How do you use the lang attribute?", | ||
| + | "acceptedAnswer": { | ||
| + | "@type": "Answer", | ||
| + | "text": "Just add the lang attribute to your HTML code, ideally at the top of the document." | ||
| + | } | ||
| + | },{ | ||
| + | "@type": "Question", | ||
| + | "name": "How can you use multiple languages on your website?", | ||
| + | "acceptedAnswer": { | ||
| + | "@type": "Answer", | ||
| + | "text": "You can set a lang attribute for every paragraph, stating the language you are using." | ||
| + | } | ||
| + | }] | ||
| + | } | ||
| + | </script></html> | ||
== Related links == | == Related links == | ||
| Line 58: | Line 123: | ||
[[Category:Search Engine Optimization]] | [[Category:Search Engine Optimization]] | ||
[[Category:Web Development]] | [[Category:Web Development]] | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org/", | ||
| + | "@type": "ImageObject", | ||
| + | "contentUrl": "https://www.seobility.net/en/wiki/images/c/ca/Structuring-multilingual-websites.png", | ||
| + | "license": "https://creativecommons.org/licenses/by-sa/4.0/", | ||
| + | "acquireLicensePage": "https://www.seobility.net/en/wiki/Creative_Commons_License_BY-SA_4.0" | ||
| + | } | ||
| + | </script></html> | ||
| + | |||
| + | {| class="wikitable" style="text-align:left" | ||
| + | |- | ||
| + | |'''About the author''' | ||
| + | |- | ||
| + | | [[File:Seobility S.jpg|link=|100px|left|alt=Seobility S]] The Seobility Wiki team consists of seasoned SEOs, digital marketing professionals, and business experts with combined hands-on experience in SEO, online marketing and web development. All our articles went through a multi-level editorial process to provide you with the best possible quality and truly helpful information. Learn more about <html><a href="https://www.seobility.net/en/wiki/Seobility_Wiki_Team" target="_blank">the people behind the Seobility Wiki</a></html>. | ||
| + | |} | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org", | ||
| + | "@type": "Article", | ||
| + | "author": { | ||
| + | "@type": "Organization", | ||
| + | "name": "Seobility", | ||
| + | "url": "https://www.seobility.net/" | ||
| + | } | ||
| + | } | ||
| + | </script></html> | ||
Latest revision as of 19:11, 6 December 2023
Contents
Why you should declare the language of an HTML page
There are many reasons for declaring the language of an HTML page in the source code. First of all, it makes it easier for user agents to correctly display the text content of a web page. In addition, the language specification in the HTML code helps search engines to show the right search results to users from different countries. If the language of a page is not explicitly specified in the HTML code, search engines will try to determine its language based on other factors (see Section 2), but this can lead to misinterpretations.
In addition, you should also mark language changes within an HTML page, for example, to facilitate translation services work.
Check language declaration
Check the language declaration of your HTML page
Factors influencing the identification of language
As mentioned above, search engines have a few other options for determining the language of a web page if you don’t declare it in HTML code. For example, modern search engines like Google can use simple text analysis to recognize the language of the content on a web page and thus assign it to the correct country index. However, there might be a problem if there is little text content to analyze or even text in several languages on the same website.
Furthermore, search engines can use the server location or the domain extension to identify the language of a website, but this does not always lead to correct results. For example, a website could have a domain which ends in .de and a server which is also located in Germany, however individual pages on this site are written in English.
Thus, in order to avoid misinterpretations, you should always specify the language of a web page in the HTML code. In the next section, we will explain to you how this works.
How to declare language in HTML
The easiest way to set the language of a page is via the following lang attribute in the HTML element (HTML 5):
<html lang = "en">
You should always specify this lang attribute in the HTML element since it is inherited to all other elements as well, and thus also defines the language for text in the head area. This would not be the case if you used the lang attribute in the body element.
If parts of the text within a page are written in a different language, the lang attribute should be added to any element that contains such foreign language parts.
For pages that are delivered as XML, use the xml: lang attribute.
Search engines also understand outdated language information in the meta attributes of a web page such as
<meta http-equiv = "content-language" content = "en">
however, these should not be used.
To determine the right two-letter language code according to ISO 639-1, you can use the IANA language subtag registry. These codes can also be composed of two parts, the first part referring to the language and the second part referring to the country in which the language is spoken, e.g. "en-us" for American English.
If you have problems with declaring the language of your web page via a lang attribute, you can, for example, manually set the geographical orientation of your website for Google using Search Console (> Site Settings).
Options for structuring multilingual websites

If a website contains pages and content in different languages, e.g. if a company operates internationally, there are various ways to structure it.
For example, you could purchase a country domain for each country, e.g. example.de, example.es, example.it etc.
Another option would be to host each language version on a subdomain, e.g. de.example.com, es.example.com, it.example.com, and so on.
Alternatively, you can create a subdirectory for each language, with the major version of the site remaining in the root directory, e.g. example.com/es/ or example.com/it/.
For dynamic pages, it is also possible to add a lang parameter for the respective language to the URL, e.g. example.com/products.php?lang=es.
In summary: Declaring language in HTML FAQs
Is it necessary to declare the language of an HTML page?
No, it is not strictly necessary to declare the language of an HTML page. However, it is highly recommended as it helps with preventing errors.
How do search engines handle your page if you do not declare its language?
If a page does not contain a language declaration, search engines will try to determine that page’s language on their own.
How do you use the lang attribute?
Just add the lang attribute to your HTML code, ideally at the top of the document.
How can you use multiple languages on your website?
You can set a lang attribute for every paragraph, stating the language you are using.
Related links
- https://www.w3.org/International/questions/qa-html-language-declarations
- https://www.w3.org/International/tutorials/language-decl/
| About the author |
 |