Difference between revisions of "GET Parameters"
Ralph.ebnet (talk | contribs) |
(→Similar articles) |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
[[File:GET-Parameters.png|thumb|450px|right|alt=GET Parameters|'''Figure:''' GET Parameters - Author: Seobility - License: [[Creative Commons License BY-SA 4.0|CC BY-SA 4.0]]|link=https://www.seobility.net/en/wiki/images/4/49/GET-Parameters.png]] | [[File:GET-Parameters.png|thumb|450px|right|alt=GET Parameters|'''Figure:''' GET Parameters - Author: Seobility - License: [[Creative Commons License BY-SA 4.0|CC BY-SA 4.0]]|link=https://www.seobility.net/en/wiki/images/4/49/GET-Parameters.png]] | ||
| − | GET parameters (also called URL parameters or query strings) are used when a client, such as a browser, requests a particular resource from a web server using the HTTP protocol. | + | GET parameters (also called URL parameters or query strings) are used when a client, such as a browser, requests a particular resource from a web server using the HTTP protocol. |
| + | |||
| + | These parameters are usually name-value pairs, separated by an equals sign <code>=</code>. They can be used for a variety of things, as explained below. | ||
== What do URL parameters look like? == | == What do URL parameters look like? == | ||
| Line 14: | Line 16: | ||
GET parameters always start with a question mark <code>?</code>. This is followed by the name of the variable and the corresponding value, separated by an <code>=</code>. If an URL contains more than one parameter, they are separated by an Ampersand <code>&</code>. | GET parameters always start with a question mark <code>?</code>. This is followed by the name of the variable and the corresponding value, separated by an <code>=</code>. If an URL contains more than one parameter, they are separated by an Ampersand <code>&</code>. | ||
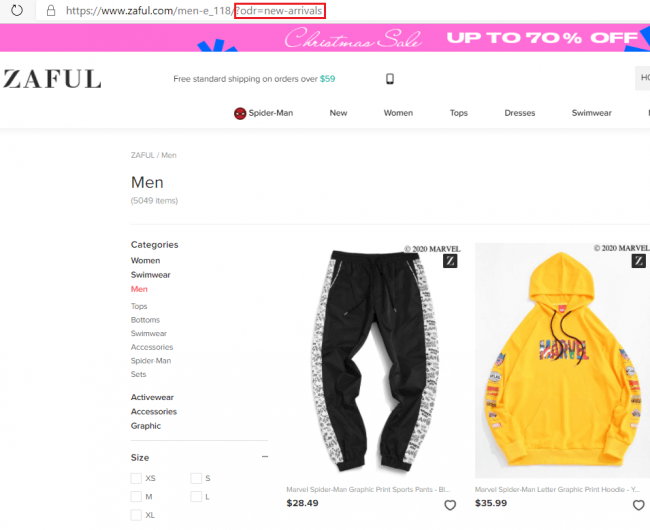
| − | [[File:Get-parameter-zaful.png|border|link=| | + | [[File:Get-parameter-zaful.png|border|link=|650px|alt=GET Parameter|Screenshot showing what GET parameters look like]] |
Screenshot of [https://www.zaful.com/men-e_118/?odr=new-arrivals Zaful.com] showing GET parameters. | Screenshot of [https://www.zaful.com/men-e_118/?odr=new-arrivals Zaful.com] showing GET parameters. | ||
| Line 83: | Line 85: | ||
} | } | ||
</script></html> | </script></html> | ||
| + | |||
| + | {| class="wikitable" style="text-align:left" | ||
| + | |- | ||
| + | |'''About the author''' | ||
| + | |- | ||
| + | | [[File:Seobility S.jpg|link=|100px|left|alt=Seobility S]] The Seobility Wiki team consists of seasoned SEOs, digital marketing professionals, and business experts with combined hands-on experience in SEO, online marketing and web development. All our articles went through a multi-level editorial process to provide you with the best possible quality and truly helpful information. Learn more about <html><a href="https://www.seobility.net/en/wiki/Seobility_Wiki_Team" target="_blank">the people behind the Seobility Wiki</a></html>. | ||
| + | |} | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org", | ||
| + | "@type": "Article", | ||
| + | "author": { | ||
| + | "@type": "Organization", | ||
| + | "name": "Seobility", | ||
| + | "url": "https://www.seobility.net/" | ||
| + | } | ||
| + | } | ||
| + | </script></html> | ||
Latest revision as of 18:27, 4 December 2023
Contents
Definition

GET parameters (also called URL parameters or query strings) are used when a client, such as a browser, requests a particular resource from a web server using the HTTP protocol.
These parameters are usually name-value pairs, separated by an equals sign =. They can be used for a variety of things, as explained below.
What do URL parameters look like?
An example URL could look like this:
https://www.example.com/index.html?name1=value1&name2=value2
GET parameters always start with a question mark ?. This is followed by the name of the variable and the corresponding value, separated by an =. If an URL contains more than one parameter, they are separated by an Ampersand &.

Screenshot of Zaful.com showing GET parameters.
Using Get Parameters
GET parameters can be divided into active and passive. Active parameters modify the content of a page, for example, by:
- Filtering content:
?type=greendisplays only green products on an e-commerce site. - Sorting contents:
?sort=price_ascendingsorts the displayed products by price, in this case ascending.
Passive GET parameters, on the other hand, do not change a page's content and are primarily used to collect user data. Application examples are among others:
- Tracking of Session IDs: ?sessionid=12345 This allows visits of individual users to be saved if cookies were rejected.
- Tracking of website traffic:
?utm_source=googleURL parameters can be used to track where your website visitors came from. These UTM (Urchin Tracking Module) parameters work with analytics tools and can help evaluate the success of a campaign. Besidessource, there areutm_medium,utm_campaign,utm_term, andutm_content. More information can be found at Google's Campaign URL Builder.
Too many subpages with URL parameters can negatively impact a website's rankings. The most common problems regarding GET parameters are duplicate content, wasted crawl budget, and illegible URLs.
Duplicate content
Generating GET parameters, for example, based on website filter settings, can cause serious problems with duplicate content on e-commerce sites. When shop visitors can use filters to sort or narrow the content on a page, additional URLs are generated. This happens even though the content of the pages does not necessarily differ. The following example illustrates this problem:
One solution to this problem is to uniquely define the relationship between the pages using canonical tags.
Canonical tags indicate to search engines that certain pages should be treated as copies of a particular URL and all ranking properties should be credited to the canonical URL. A canonical tag can be inserted in the <head> area of the HTML document or alternatively in the HTTP header of the web page. If the canonical tag is implemented in the <head> area, the syntax is, for example:
<link rel="canonical" href="https://www.example.com/all-products.html"/>
If this link is added to all URLs that can result from different combinations of filters, the link equity of all these subpages is consolidated on the canonical URL and Google knows which page should be displayed in the SERPs.
Canonical tags are therefore a simple solution to guide search engine crawlers to the content they are supposed to index.
Waste of crawl budget
Google crawls a limited number of URLs per website. This amount of URLs is called crawl budget. More information can be found on the Seobility Blog.
If a website has many crawlable URLs due to the use of URL parameters, Googlebot might spend the crawl budget for the wrong pages. One method to prevent this problem is the robots.txt. This can be used to specify that the Googlebot is not supposed to crawl URLs with certain parameters.
Illegible URLs
Too many parameters within a URL can make it difficult for users to read and remember the URL. Worst case, this can damage usability and click-through rates.
Generally, duplicate content, as well as problems with crawl budget, can be at least partially prevented by avoiding unnecessary parameters in a URL.
Related links
Similar articles
| About the author |
 |