Difference between revisions of "H1-H6 headings"
Ralph.ebnet (talk | contribs) |
(→Similar articles) |
||
| (9 intermediate revisions by 3 users not shown) | |||
| Line 6: | Line 6: | ||
Headings are an important element of any website, as they structure content and text in a meaningful and hierarchical way. Thereby they significantly improve the readability of content for visitors of a site. When users visit a web page, they often scan the text on this page using headings to get an idea of the content and relevance of the page. | Headings are an important element of any website, as they structure content and text in a meaningful and hierarchical way. Thereby they significantly improve the readability of content for visitors of a site. When users visit a web page, they often scan the text on this page using headings to get an idea of the content and relevance of the page. | ||
| − | This works similarly with search engines. The headings of a page | + | This works similarly with search engines. The headings of a page help Google get an overview of the page content and subtopics. Thus headings contribute to search engines' better understanding of complex documents. |
In the following sections, we will explain to you how to define headings in HTML and what you should consider when choosing headings for SEO and users. | In the following sections, we will explain to you how to define headings in HTML and what you should consider when choosing headings for SEO and users. | ||
| Line 42: | Line 42: | ||
To make the whole thing clearer, we have a small example here: | To make the whole thing clearer, we have a small example here: | ||
| − | Imagine a web page that contains text about different types of shoes. The H1 heading of this page, in this case, would be "shoes". Then, a division by seasons can be made, resulting in the two H2 heading tags "Shoes for summer" and "Shoes for winter". Then these two areas can be further divided so that | + | Imagine a web page that contains text about different types of shoes. The H1 heading of this page, in this case, would be "shoes". Then, a division by seasons can be made, resulting in the two H2 heading tags "Shoes for summer" and "Shoes for winter". Then these two areas can be further divided so that H3 heading tags like "Sandals", "Flip-Flops" or "Ballerinas" are included in the section about shoes for summer. |
== What to consider when choosing headings for SEO and users == | == What to consider when choosing headings for SEO and users == | ||
| Line 50: | Line 50: | ||
=== H1 heading === | === H1 heading === | ||
| − | The H1 heading is the most important heading on a web page. Therefore, it should <strong>summarize the entire content of a page</strong> and contain | + | The H1 heading is the most important heading on a web page. Therefore, it should <strong>summarize the entire content of a page</strong> and contain important [[Keyword|SEO keywords]]. In addition, it has to arouse users’ interest in the content of a website. |
| − | Furthermore, each web page should contain <strong>only one H1 heading</strong>, since | + | Furthermore, each web page should contain <strong>only one H1 heading</strong>, since it should be the main heading of the page. Although Google confirmed that their systems don't have a problem with multiple H1 headings on a page<ref>[https://www.google.com/url?q=https://www.youtube.com/watch?v%3DzyqJJXWk0gk&sa=D&source=docs&ust=1666883504024787&usg=AOvVaw2rD4WF1L_obAS5eINDfWeA Multiple H1 Headings: How to Handle Them for SEO & Accessibility?] Google Search Central YouTube Channel. Retrieved on October 27, 2022.</ref>, it could still be confusing for visitors. Therefore, you should only use multiple H1 heading tags if this is absolutely necessary. But even then, it’s generally considered bad practice. |
| − | Furthermore, your H1 heading should <strong>neither be too short nor too long</strong>. You can use a maximum length of 80 characters as a guideline | + | Furthermore, your H1 heading should <strong>neither be too short nor too long</strong>. You can use a maximum length of 80 characters as a very rough guideline to make sure that a heading describes the content of the following paragraph in a concise but also informative way. |
<strong>Frequently made mistakes</strong> in the design of H1 heading tags also include overly general wording (e.g. Welcome) or using the same heading for multiple pages (e.g. company name). | <strong>Frequently made mistakes</strong> in the design of H1 heading tags also include overly general wording (e.g. Welcome) or using the same heading for multiple pages (e.g. company name). | ||
| − | === General | + | === General best-practices when choosing headings for SEO and for users === |
| − | Basically, headings should <strong>always match the content of a page</strong> and, if possible, <strong>contain the most important keywords for | + | Basically, headings should <strong>always match the content of a page</strong> and, if possible, <strong>contain the most important keywords for that section</strong>. However, these keywords should always reflect the actual content of a section. Otherwise, you will get headings constructed for SEO that do not provide any value to users. Google recognizes this kind of keyword stuffing and punishes it. In addition, your heading tags will inevitably contain SEO keywords if your web page is logically structured and contains [[Content is King|high-quality content]]. |
| − | Furthermore, when selecting HTML heading tags, ensure that they <strong>structure your text logically</strong> and summarize the central theme of your page. In addition, heading tags should have high information content so that users know what a page is about without having to read every paragraph completely. Basically, you can imagine your own website as a Word document. Just like this document, you have to divide your page into | + | Furthermore, when selecting HTML heading tags, ensure that they <strong>structure your text logically</strong> and summarize the central theme of your page. In addition, heading tags should have high information content so that users know what a page is about without having to read every paragraph completely. Basically, you can imagine your own website as a Word document. Just like this document, you have to divide your page into sections using meaningful HTML headings and thus structure it logically and hierarchically. |
| − | Another thing you should consider for SEO is to adhere to the <strong>correct, hierarchically descending order of HTML heading tags</strong>, i.e. first comes H1, followed by H2, then H3, etc. No hierarchy level | + | Another thing you should consider for SEO is to adhere to the <strong>correct, hierarchically descending order of HTML heading tags</strong>, i.e. first comes H1, followed by H2, then H3, etc. No hierarchy level should be skipped (e.g. H4 should not follow H2). Also, you should always choose the number of heading tags in appropriate relation to the total amount of text. While too many headings are no longer of value to users, too few headings can make a text confusing and difficult to scan. |
| − | + | Another important aspect, which is often ignored, is the fact that <strong>heading tags should only be used for semantic marking of text</strong> in HTML and not for optical adjustment of the font size, etc. The layout and size of headings can be adapted via CSS later on. Additionally, heading tags should not be used for navigation elements such as menus or links or for surrounding layout (e.g. contact form, blogroll etc.), but should always refer to the specific content of a page. | |
| + | |||
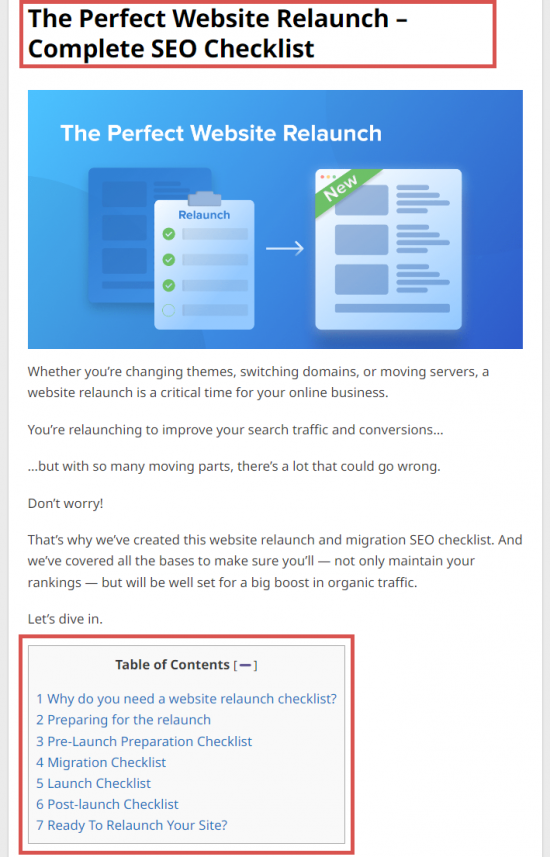
| + | [[File: Heading-tag-use-example.png|link=|border|550px|alt=Example of headings and subheadings on the Seobility blog|Screenshot of a blog post on the Seobility blog showing the main H1 and listing all H2s in the article.]] | ||
| + | |||
| + | An example of how we use H1 and H2 tags on our blog post on <html><a href="https://www.seobility.net/en/blog/website-relaunch-seo-checklist/" target="_blank">website relaunches</a></html>, with the main heading at the top of the page and subheadings (h2) explaining the different sections of the post listed in the table of contents. | ||
| + | |||
| + | ==Accessibility considerations for headings== | ||
| + | |||
| + | When creating content, it's crucial to ensure that it's accessible to all users, including those with disabilities. Headings play a significant role in this, as they help screen readers and other assistive technologies navigate through the content. Some key accessibility considerations for headings are the same as the SEO best practices described above: | ||
| + | |||
| + | * Use a logical structure | ||
| + | * Avoid skipping heading levels | ||
| + | * Be concise and descriptive | ||
| + | * Use headings for content, not styling | ||
| + | * Test with screen readers | ||
| + | |||
| + | ==Common issues== | ||
| + | |||
| + | In the process of implementing and managing headings, several common issues may arise that can impact both the user experience and SEO performance. Some common ones include using too many or too few headings, not using them for their intended purpose or not following a sequential order. Some other common issues include: | ||
| + | |||
| + | *<strong>CMS limitations:</strong> [[Content Management System (CMS)|Content Management Systems (CMS)]] like WordPress often have default settings that may not align with best practices for headings. Be vigilant and customize the settings to maintain proper heading structure. | ||
| + | |||
| + | *<strong>Inconsistent formatting:</strong> Inconsistent use of title case or other style/formatting issues are common and can be an eyesore for readers. Consistency is key when it comes to communication. Style guides can be a good way of preventing this. | ||
| − | + | *<strong>Neglecting mobile optimization:</strong> Headings should be responsive and legible on [[Mobile Optimization|mobile devices]]. Test your headings on various screen sizes to ensure readability. | |
| + | |||
| + | ==Relevance to SEO== | ||
| + | |||
| + | Heading tags remain an important part of search engine optimization, with search engines placing an increased focus on keywords and phrases included in H-tags. Although stuffing the heading tags full of keywords no longer benefits websites, and can even lead to a penalty, making sure your headings are relevant to the page and sub-topic helps search engines understand what your content is about. | ||
| + | |||
| + | Given the important role that heading tags play in things like usability and accessibility, they can also offer various indirect benefits to a website’s SEO and general marketing performance. | ||
| + | |||
| + | == References == | ||
| + | <references /> | ||
== Related links == | == Related links == | ||
| Line 91: | Line 122: | ||
} | } | ||
</script></html> | </script></html> | ||
| + | |||
| + | {| class="wikitable" style="text-align:left" | ||
| + | |- | ||
| + | |'''About the author''' | ||
| + | |- | ||
| + | | [[File:Seobility S.jpg|link=|100px|left|alt=Seobility S]] The Seobility Wiki team consists of seasoned SEOs, digital marketing professionals, and business experts with combined hands-on experience in SEO, online marketing and web development. All our articles went through a multi-level editorial process to provide you with the best possible quality and truly helpful information. Learn more about <html><a href="https://www.seobility.net/en/wiki/Seobility_Wiki_Team" target="_blank">the people behind the Seobility Wiki</a></html>. | ||
| + | |} | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org", | ||
| + | "@type": "Article", | ||
| + | "author": { | ||
| + | "@type": "Organization", | ||
| + | "name": "Seobility", | ||
| + | "url": "https://www.seobility.net/" | ||
| + | } | ||
| + | } | ||
| + | </script></html> | ||
Latest revision as of 16:05, 6 December 2023
Contents
Why you should use headings on your website

Headings are an important element of any website, as they structure content and text in a meaningful and hierarchical way. Thereby they significantly improve the readability of content for visitors of a site. When users visit a web page, they often scan the text on this page using headings to get an idea of the content and relevance of the page.
This works similarly with search engines. The headings of a page help Google get an overview of the page content and subtopics. Thus headings contribute to search engines' better understanding of complex documents.
In the following sections, we will explain to you how to define headings in HTML and what you should consider when choosing headings for SEO and users.
Headings SEO Checker
Check if the heading structure on your web page is correct
How to define headings in HTML
In the HTML code of a website, headings are defined by special HTML tags, with six hierarchies of headings existing, namely H1-H6. The H stands for "heading" and the number expresses the importance of a heading, whereby the relevance decreases from H1 to H6. These HTML heading tags look like this:
<h1> H1 heading </h1> <h2> H2 heading </h2> <h3> H3 heading </h3> <h4> H4 heading </h4> <h5> H5 heading </h5> <h6> H6 heading </h6>
Example
To make the whole thing clearer, we have a small example here:
Imagine a web page that contains text about different types of shoes. The H1 heading of this page, in this case, would be "shoes". Then, a division by seasons can be made, resulting in the two H2 heading tags "Shoes for summer" and "Shoes for winter". Then these two areas can be further divided so that H3 heading tags like "Sandals", "Flip-Flops" or "Ballerinas" are included in the section about shoes for summer.
What to consider when choosing headings for SEO and users
Below you will find some points you should consider when choosing headings for SEO and for optimizing user experience.
H1 heading
The H1 heading is the most important heading on a web page. Therefore, it should summarize the entire content of a page and contain important SEO keywords. In addition, it has to arouse users’ interest in the content of a website.
Furthermore, each web page should contain only one H1 heading, since it should be the main heading of the page. Although Google confirmed that their systems don't have a problem with multiple H1 headings on a page[1], it could still be confusing for visitors. Therefore, you should only use multiple H1 heading tags if this is absolutely necessary. But even then, it’s generally considered bad practice.
Furthermore, your H1 heading should neither be too short nor too long. You can use a maximum length of 80 characters as a very rough guideline to make sure that a heading describes the content of the following paragraph in a concise but also informative way.
Frequently made mistakes in the design of H1 heading tags also include overly general wording (e.g. Welcome) or using the same heading for multiple pages (e.g. company name).
General best-practices when choosing headings for SEO and for users
Basically, headings should always match the content of a page and, if possible, contain the most important keywords for that section. However, these keywords should always reflect the actual content of a section. Otherwise, you will get headings constructed for SEO that do not provide any value to users. Google recognizes this kind of keyword stuffing and punishes it. In addition, your heading tags will inevitably contain SEO keywords if your web page is logically structured and contains high-quality content.
Furthermore, when selecting HTML heading tags, ensure that they structure your text logically and summarize the central theme of your page. In addition, heading tags should have high information content so that users know what a page is about without having to read every paragraph completely. Basically, you can imagine your own website as a Word document. Just like this document, you have to divide your page into sections using meaningful HTML headings and thus structure it logically and hierarchically.
Another thing you should consider for SEO is to adhere to the correct, hierarchically descending order of HTML heading tags, i.e. first comes H1, followed by H2, then H3, etc. No hierarchy level should be skipped (e.g. H4 should not follow H2). Also, you should always choose the number of heading tags in appropriate relation to the total amount of text. While too many headings are no longer of value to users, too few headings can make a text confusing and difficult to scan.
Another important aspect, which is often ignored, is the fact that heading tags should only be used for semantic marking of text in HTML and not for optical adjustment of the font size, etc. The layout and size of headings can be adapted via CSS later on. Additionally, heading tags should not be used for navigation elements such as menus or links or for surrounding layout (e.g. contact form, blogroll etc.), but should always refer to the specific content of a page.

An example of how we use H1 and H2 tags on our blog post on website relaunches, with the main heading at the top of the page and subheadings (h2) explaining the different sections of the post listed in the table of contents.
Accessibility considerations for headings
When creating content, it's crucial to ensure that it's accessible to all users, including those with disabilities. Headings play a significant role in this, as they help screen readers and other assistive technologies navigate through the content. Some key accessibility considerations for headings are the same as the SEO best practices described above:
- Use a logical structure
- Avoid skipping heading levels
- Be concise and descriptive
- Use headings for content, not styling
- Test with screen readers
Common issues
In the process of implementing and managing headings, several common issues may arise that can impact both the user experience and SEO performance. Some common ones include using too many or too few headings, not using them for their intended purpose or not following a sequential order. Some other common issues include:
- CMS limitations: Content Management Systems (CMS) like WordPress often have default settings that may not align with best practices for headings. Be vigilant and customize the settings to maintain proper heading structure.
- Inconsistent formatting: Inconsistent use of title case or other style/formatting issues are common and can be an eyesore for readers. Consistency is key when it comes to communication. Style guides can be a good way of preventing this.
- Neglecting mobile optimization: Headings should be responsive and legible on mobile devices. Test your headings on various screen sizes to ensure readability.
Relevance to SEO
Heading tags remain an important part of search engine optimization, with search engines placing an increased focus on keywords and phrases included in H-tags. Although stuffing the heading tags full of keywords no longer benefits websites, and can even lead to a penalty, making sure your headings are relevant to the page and sub-topic helps search engines understand what your content is about.
Given the important role that heading tags play in things like usability and accessibility, they can also offer various indirect benefits to a website’s SEO and general marketing performance.
References
- ↑ Multiple H1 Headings: How to Handle Them for SEO & Accessibility? Google Search Central YouTube Channel. Retrieved on October 27, 2022.
Related links
Similar articles
| About the author |
 |