Difference between revisions of "Graceful Degradation"
(Created page with "<seo title="Graceful Degradation" metadescription="Definition ✓ Distinction from progressive enhancement ✓ Implementation of graceful degradation ✓ Benefits for usabilit...") |
(No difference)
|
Revision as of 14:17, 15 April 2019
Contents
Definition
Graceful degradation in general
Graceful degradation is a design principle that ensures that the functionality of a computer, machine, electronic system, or network can be maintained (albeit to a limited extent) if a large part of the system is destroyed or rendered inoperable. The purpose, therefore, is to prevent complete system failure. Ideally, there won’t be downtime in a system with this design even if multiple components fail simultaneously. Instead, the operating efficiency or speed gradually decreases as an increasing number of components fail. Graceful degradation is implemented in many corporate and security systems, as well as on the web.
Graceful degradation on websites
Concerning the design of a web application, graceful degradation means that older features are implemented alongside newer ones to ensure that virtually any internet user, regardless of browser or device, can effectively interact with a website.
Over the years, the demands placed on browsers have increased due to the use of images, frames, JavaScript, ActiveX controls, tabbed browsing, Voice over Internet Protocol (VoIP), and video conferencing technology. Usually, such new functions only become available when an updated version of a browser or operating system is released. However, for various reasons, many internet users prefer to continue using their existing browsers rather than immediately updating to the latest version every time a new web technology becomes popular. When a web application is designed with a certain degradation capability, such users are not forced to update immediately.
Examples of using the principle of graceful degradation include providing an image with descriptive text if video playback is not possible, or displaying an HTML button instead of an animated button if JavaScript is not supported.
Background
Graceful degradation has originally been important for the design and implementation of large communication networks. The World Wide Web was designed by the U.S. government's Advanced Research Projects Agency (ARPA) with the aim to create a large-scale computer network that could withstand both physical and electronic attacks. Today's World Wide Web maintains the ability of graceful degradation, though not to the extent desired by many.
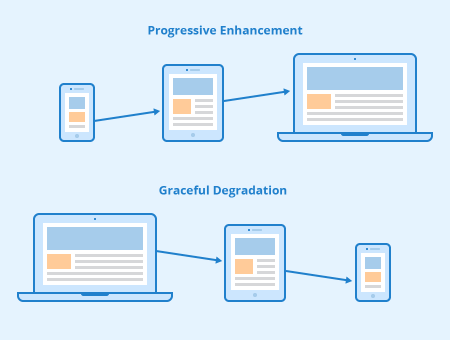
Distinction from Progressive Enhancement

Progressive enhancement is the opposite principle to graceful degradation. Instead of developing all features from scratch, progressive enhancement creates a web application with basic features that are supported by all major browsers and devices. Then, advanced features are added so that a web page can make full use of the functionality of newer browsers and more powerful devices. Many developers see progressive enhancement as a better alternative as it begins with simple basics and adds enhancements over time.
Progressive enhancement is typically based on HTML, ensuring that the application works in any browser and on any device. It also ensures that screen readers can understand the application, which is relevant to the accessibility of a website. In addition, it is easier to test the functionality of websites based on progressive enhancement rather than graceful degradation.
Implementation of graceful degradation
The implementation of graceful degradation for a web application begins with determining which outdated browsers and devices should still be supported. The goal is not to provide the best possible experience for users of older browsers, but to develop the best possible solution for most advanced browsers. This means that the functionality of a web page in older browser versions is less important than the display of its content. For example, if a website is accessed from an old Blackberry or laptop with Internet Explorer 6, the page structure has to ensure that the page can still be displayed on those older browser versions. Thereby functionality takes a back seat.
Therefore, the functionality of a page is always designed for the latest browser versions. After that, older browser versions are used to test which functions and CSS elements can be removed with as little loss of usability as possible. In most cases, you have to provide text and/or image alternatives for content generated by scripts. You should also make sure that the page can be used with purely text-based browsers.
The principle of graceful degradation can also be used for mobile optimization. First, the desktop version of a website is developed and then, step by step, the functionality and design are adapted so that the page can also be displayed on mobile.
Benefits for a web page’s usability
Graceful degradation should ensure that web pages with new functions can also be used by older browsers and mobile devices. Websites therefore only provide information that can be used by a specific browser or device. This means that regardless of browser or device used, users will at best hardly experience any impairment of user experience. As a result, users are more likely to stay on a site for a long time and less likely to leave it because it is unusable. In this respect, graceful degradation is also important with regard to search engine optimization of a website, since bounce rate and dwell time are important ranking factors for search engines such as Google.