Difference between revisions of "HTML Sitemap"
Ralph.ebnet (talk | contribs) (→Definition) |
Ralph.ebnet (talk | contribs) |
||
| Line 2: | Line 2: | ||
== Definition == | == Definition == | ||
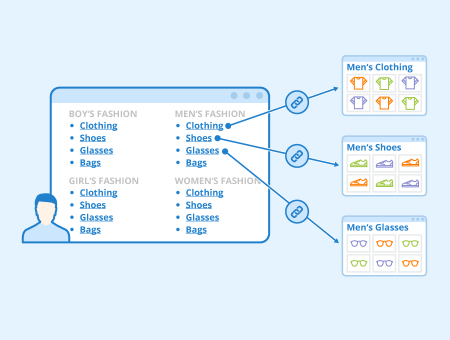
| + | [[File:HTML-Sitemap.png|thumb|450px|right|alt=HTML Sitemap|'''Figure:''' HTML Sitemap - Author: Seobility - License: [[Creative Commons License BY-SA 4.0|CC BY-SA 4.0]]|link=https://www.seobility.net/en/wiki/images/7/72/HTML-Sitemap.png]] | ||
An HTML sitemap is an HTML page on which all subpages of a website are listed. It is usually linked in the [[Footer|footer]] of a site and is therefore visible to all visitors. | An HTML sitemap is an HTML page on which all subpages of a website are listed. It is usually linked in the [[Footer|footer]] of a site and is therefore visible to all visitors. | ||
| Line 17: | Line 18: | ||
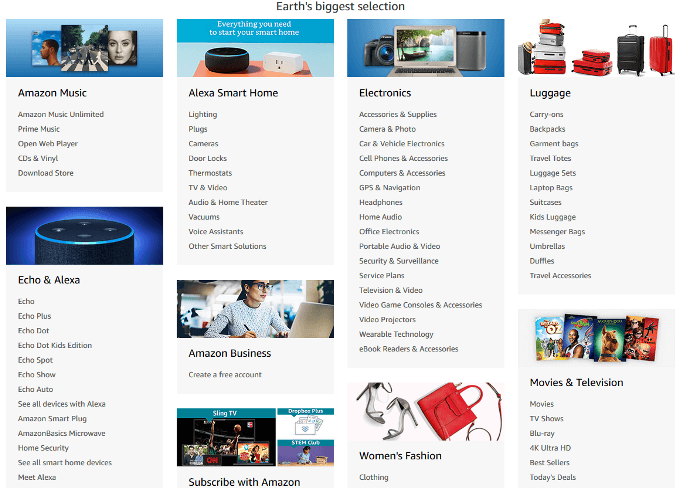
An example of a clearly arranged sitemap can be found on amazon.com. This sitemap contains all the main categories as well as the most important subcategories, making it easy for users to navigate through the site. | An example of a clearly arranged sitemap can be found on amazon.com. This sitemap contains all the main categories as well as the most important subcategories, making it easy for users to navigate through the site. | ||
| − | [[File:Html-sitemap.png|link=|border|alt=HTML sitemap|HTML sitemap on amazon.com]] | + | [[File:Html-sitemap.png|link=|border|alt=HTML sitemap screenshot|HTML sitemap on amazon.com]] |
Screenshot with HTML sitemap on [https://www.amazon.com/gp/site-directory amazon.com] | Screenshot with HTML sitemap on [https://www.amazon.com/gp/site-directory amazon.com] | ||
| Line 44: | Line 45: | ||
[[Category:Web Development]] | [[Category:Web Development]] | ||
[[Category:Search Engine Optimization]] | [[Category:Search Engine Optimization]] | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org/", | ||
| + | "@type": "ImageObject", | ||
| + | "contentUrl": "https://www.seobility.net/en/wiki/images/7/72/HTML-Sitemap.png", | ||
| + | "license": "https://creativecommons.org/licenses/by-sa/4.0/", | ||
| + | "acquireLicensePage": "https://www.seobility.net/en/wiki/Creative_Commons_License_BY-SA_4.0" | ||
| + | } | ||
| + | </script></html> | ||
Revision as of 09:30, 30 August 2021
Contents
Definition

An HTML sitemap is an HTML page on which all subpages of a website are listed. It is usually linked in the footer of a site and is therefore visible to all visitors.
In contrast to XML sitemaps, HTML sitemaps are mainly created for users, as they help them to get an overview of the structure of your site and to navigate through all the subpages. Visually, an HTML sitemap resembles a navigation bar where all tabs are opened and where you can click on each link to get to the corresponding subpage.
Requirements and design
HTML sitemaps which list all existing subpages can quickly appear overloaded and confusing on very large websites. To avoid this problem, you can choose between two different approaches. One possibility would be to restrict your sitemap to the most important pages, whereby at least the main categories, as well as the most relevant subpages, should be included. Alternatively, you can divide your sitemap into several hierarchy levels. For example, you could list all letters of the alphabet at first, so when users click on a letter, a new page appears containing all subpages beginning with this letter. If required, you can subdivide these pages again until a manageable number of links is available on each page of the sitemap.
For smaller websites, however, you can list all subpages on a single HTML page. The links can be arranged chronologically, which is particularly recommended for editorial content such as news or blog articles. Depending on the content of your site, an alphabetical order could also be useful. However, you should always make sure that there are no more than 800 links on a page.
Example of a good HTML sitemap
An example of a clearly arranged sitemap can be found on amazon.com. This sitemap contains all the main categories as well as the most important subcategories, making it easy for users to navigate through the site.

Screenshot with HTML sitemap on amazon.com
Importance for usability and search engine optimization (SEO)
HTML sitemaps are of great importance for usability of websites, as they enable users to access any subpage quickly and with just a few clicks. This used to be more relevant at the time when there were no clear navigation bars available on websites. But even today, HTML sitemaps still serve the purpose to support users in navigating through a site.
However, HTML sitemaps can also be useful with regard to search engine optimization (SEO), as they make it easier for Google and other search engine crawlers to find all subpages. Since an HTML sitemap consists of internal links, search engines crawlers like Google bot follow these links so they can reach all subpages in just a few steps. In addition, you can use an HTML sitemap to pass link equity from your home page to the subpages of your site. In its Webmaster Guidelines, Google also recommends creating a sitemap for users of your site.
Despite these advantages, the importance of HTML sitemaps for search engine optimization (SEO) is controversial. Many SEO experts argue that HTML sitemaps can be replaced by a flat navigation structure. However, if it’s difficult to implement such flat navigation on your site, it is strongly recommended to create an HTML sitemap for SEO.
HTML or XML sitemap?
Webmasters often wonder whether an HTML sitemap is necessary for SEO of their website if an XML sitemap already exists and has been uploaded to Google Search Console. However, both types of sitemaps have different purposes. XML sitemaps are mainly created for Google and other search engine crawlers and help them to find all content on your website. An HTML sitemap, on the other hand, is primarily relevant for users of your website and supports them in navigating through your site. Therefore, both types of sitemaps complement each other in their functionality so it makes sense to use both for usability and SEO. Matt Cutts (former head of search quality at Google) also recommends creating an HTML sitemap in addition to an existing XML sitemap.
Related links
- https://www.searchenginejournal.com/html-sitemaps/15360/#close
- https://www.webfx.com/web-design/how-to-create-a-sitemap.html
Similar articles