Difference between revisions of "Pagination"
Ralph.ebnet (talk | contribs) |
(→Similar articles) |
||
| Line 160: | Line 160: | ||
} | } | ||
</script></html> | </script></html> | ||
| + | |||
| + | {| class="wikitable" style="text-align:left" | ||
| + | |- | ||
| + | |'''About the author''' | ||
| + | |- | ||
| + | | [[File:Seobility S.jpg|link=|100px|left|alt=Seobility S]] The Seobility Wiki team consists of seasoned SEOs, digital marketing professionals, and business experts with combined hands-on experience in SEO, online marketing and web development. All our articles went through a multi-level editorial process to provide you with the best possible quality and truly helpful information. Learn more about <html><a href="https://www.seobility.net/en/wiki/Seobility_Wiki_Team" target="_blank">the people behind the Seobility Wiki</a></html>. | ||
| + | |} | ||
| + | |||
| + | <html><script type="application/ld+json"> | ||
| + | { | ||
| + | "@context": "https://schema.org", | ||
| + | "@type": "Article", | ||
| + | "author": { | ||
| + | "@type": "Organization", | ||
| + | "name": "Seobility", | ||
| + | "url": "https://www.seobility.net/" | ||
| + | } | ||
| + | } | ||
| + | </script></html> | ||
Latest revision as of 16:53, 6 December 2023
Contents
Definition
The term pagination is used when content on websites is divided into several pages, e.g. for long lists of products in an online shop.
Application scenarios
Pagination may be necessary for long news or blog articles if the content is too extensive and therefore has to be divided into several pages.
In addition, product listings in online shops are a popular application for pagination. For example, a shop operator could decide to display only 25 products of a category on one page, as otherwise, the website would become too confusing and difficult to navigate. For this reason, pagination is often indispensable for very large online shops.
Furthermore, page numbering is often used in forums with very long threads or in comment areas of websites.
In addition, it is recommended to use pagination for storyboards in online magazines, where each image is displayed on its own page.
Advantages
The use of pagination can be worthwhile for many reasons. Most importantly, it can increase clarity and user-friendliness by splitting very extensive content into several pages. For example, users can quickly feel overwhelmed when all 150 products of a certain category are displayed on one page. To see all products, users would have to scroll for a very long time. If instead, only 20 products are displayed per page, the individual pages are clearer and users can easily navigate back and forth between the sub-pages.
Reducing the content displayed on a single page also reduces loading time, as the entire content of the listing does not have to be loaded at once. This also improves usability and has a positive effect on search engine optimization (SEO).
Furthermore, webmasters who display advertising from third parties on their website can profit from more page impressions per user and increased opportunities for advertising. If, for example, an editorial article is divided into three pages, advertising can be displayed on each of these pages (instead of only one).
SEO-friendly pagination
Although pagination contributes to greater clarity from the user's point of view, problems can arise with regard to search engine optimization. Pagination divides content that belongs together into several pages, which are all indexed individually. As a result, Google doesn't know which page is more relevant to a particular search query (because all sub-pages refer to the same topic) and may not display the page that would be most helpful to users in search results. In addition, the individual pages compete with each other in ranking as they are indexed individually. As a consequence, link equity is split between the pages and rankings may be affected negatively.
To address these problems, there are two options for creating SEO-friendly pagination: by creating a view-all page or by using the attributes rel="next" and rel="prev".
View-all page

A view-all page combines the entire divided content on one page and is to be used by Google for indexing. In an online shop, all products in a category would be combined on a single page. Such overview pages are preferred by users because they combine all the information that users are looking for on one page. Therefore, users don’t have to access several pages.
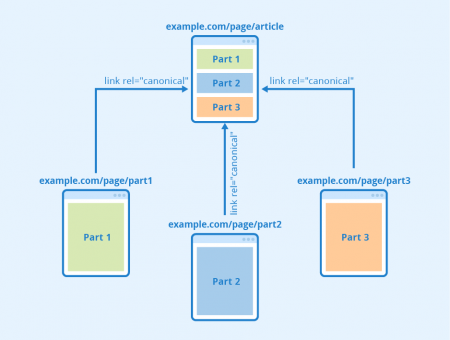
As Maile Ohye describes in a Google Webmaster video, Google recognizes view-all pages and automatically uses them for indexing. Thereby, the link equity of all individual pages is consolidated on the overview page. If you still want to be on the safe side, you can set a canonical tag on the subpages, which refers to the overview page:
- “If you have a view-all page available, Google will automatically try to detect that, send searchers there as well as consolidate your indexing properties. [...].The second option is to actually use rel=”canonical” to explicitly hint to Google what is your view-all page.” (Maile Ohye, Developer Programs Tech Lead)
This link may look like this:
<link rel="canonical" href="http://www.example.com/page/view-all/">
However, if you choose a view-all page, it is important to ensure that this page can be loaded within 4 seconds. In addition, the page must be easy to navigate so that it’s usability won’t be impaired.
However, since it is not always possible (or desirable) to create a view-all page that meets these requirements (especially for very large websites) there is a second alternative for pagination: rel="next" and rel="prev" attributes.
rel="next"/"prev"

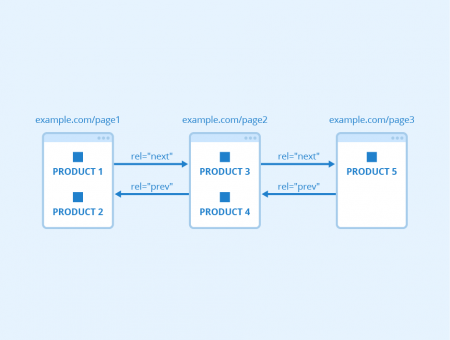
By adding the attributes rel="next" and rel="prev" to the head area of your web page, you signal to Google that individual pages belong together. The attributes show the respective predecessor (rel="prev") and successor (rel="next") of a page.
The following example illustrates the correct use of the attributes: Suppose a website uses pagination consisting of three subpages with the following URLs:
Page 1: http://www.example.com/page1.html
Page 2: http://www.example.com/page2.html
Page 3: http://www.example.com/page3.html
Since page 1 has no predecessor, but only a successor, you only have to use a rel="next" attribute in the head area:
<link rel="next" href="http://www.example.com/page2.html">
On page 2, however, you need both attributes:
<link rel="prev" href="http://www.example.com/page1.html"> <link rel="next" href="http://www.example.com/page3.html">
On the last page, only a rel="prev" attribute is necessary:
<link rel="prev" href="http://www.example.com/page2.html">
If these attributes are implemented correctly, Google will treat the individual pages as a unit and consolidate their indexing properties. Usually, the first page is then displayed in search results, as this is in most cases the most relevant page for users. You can also use these attributes if a view-all page exists, but you want a specific subpage to be indexed and displayed in search results instead.
When using this alternative, note that parameters such as session IDs that do not change the content of a page should also be included in rel="next"/"prev" attributes.
Don’t use a canonical link that refers to the first page of the pagination in this case as canonical links are only intended for duplicate content. However, the content of page 2 of a pagination is not the same as on page 1.
Furthermore, note that the attributes are only a hint and Google doesn’t have to use them for indexing.
Update (22.03.2019): On March 21, 2019, Google announced via Twitter that it had not used rel="next"/"prev" attributes for indexing for years. Google recommends to provide all content on one page instead since this variant is also preferred by users. In general, however, you should always choose the variant that delivers the best result for your users. If you use rel="next"/"prev" you can, therefore, continue to do so, especially since the markup is (partly) supported by other search engines and browsers.
Further aspects with regard to pagination
Even though we recommended to use a canonical link for view-all pages in the above comments and described rel="next"/"prev" attributes as an alternative option, note that these are independent approaches and therefore both annotations can be used on a page at the same time. This means that in addition to rel="next"/"prev" links, there can also be a canonical link that refers to a page itself.
Often, there are webmasters who use "noindex, follow" in the robots meta tag to prevent the indexing of pages 2 to n of a pagination. This is problematic because Google no longer follows the links on noindex pages after a certain period of time. Thus, important internal links can get lost (e.g. links to product pages in an online shop). In addition, using “noindex, follow” often doesn’t make sense for editorial articles, since the information a user is looking for could also be located on page 2 of an article. In addition, Google wouldn’t be able to use the complete text to evaluate the content of an article. For this reason, you should only use “noindex” if there are no important contents or internal links on the subsequent pages of a pagination.
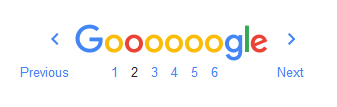
Another important aspect concerns the design of pagination. Always use numbers instead of just “forward” and “back” links. This is clearer for users as well as for Google. Google itself provides a good example of this:

Screenshot with pagination of google.com
This example also illustrates another aspect you should consider when numbering pages: the current page (here page 2) should not have a link but instead be highlighted.
Also, always indicate the first and last page of your pagination. This allows Google bot to quickly capture the complete pagination without having to navigate through multiple levels of your website (e.g. from page 1 to page 5, then to page 10, etc. until it arrives at page 18).
You can also increase usability by adding linguistic elements ("back", "next", "last page", "first page"). These are unmistakable for users in contrast to simple arrows.
Furthermore, you should keep a sufficiently large distance between the individual links (especially when using numbers).
Examples
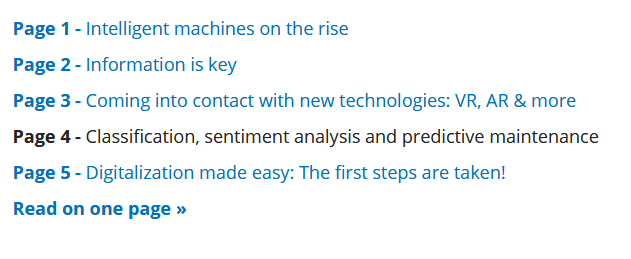
Here you can see an example of a web article that is split into 5 single pages and where there’s also a view-all page available (“Read on one page”):

Screenshot of sergroup.com
On each paginated subpage, there is a canonical link that refers to the view-all-page.
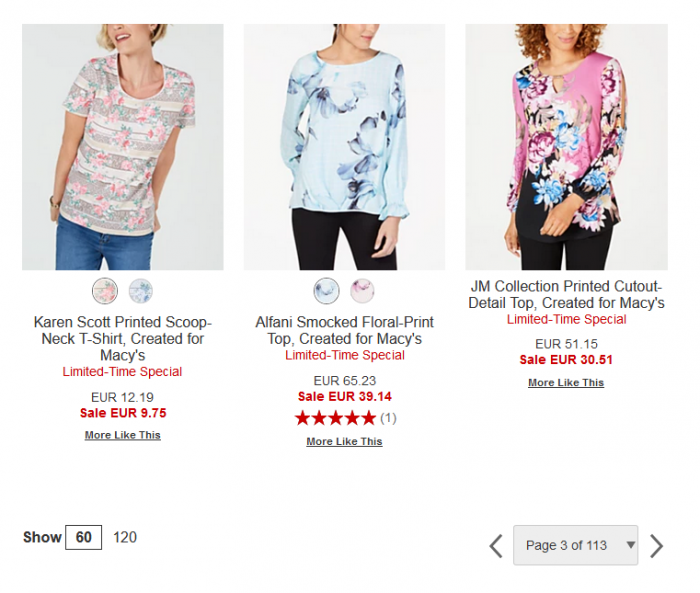
The next example shows that you don’t always need a view-all page for pagination. This online shop uses rel=”next”/”prev” attributes to refer to the preceding and subsequent page:

Screenshots of macys.com
As you can see, this online shop also uses canonical tags that refer to the same page on which they are used.
Although rel="next"/"prev" is still an adequate option for pagination, the number of websites that are actually using these attributes is decreasing. Even online shops have started to provide all products of a category on one page. To keep page speed fast, the products are not loaded at once, but only if users scroll down on a page.
Generally, you shouldn’t care too much about whether your pagination is SEO-friendly or not. Instead, try to provide the best possible experience for your users. In the end, this will also be rewarded by Google.
Related links
- https://moz.com/blog/seo-guide-to-google-webmaster-recommendations-for-pagination
- https://www.searchenginejournal.com/seo-friendly-pagination/275557/#close
Similar articles
| About the author |
 |