Difference between revisions of "Frontend"
(→Avoid framesets and Flash content) |
|||
| Line 1: | Line 1: | ||
| + | <seo title="What is frontend?" metadescription="The frontend covers everything users of a website can see, touch, and experience. But what makes an SEO-friendly frontend?" /> | ||
| + | |||
== Definition == | == Definition == | ||
Revision as of 12:03, 21 August 2019
Contents
Definition
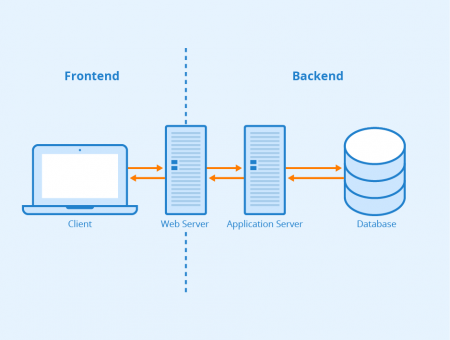
Frontend and backend are two terms used in software development. The frontend covers everything the user of a software or website can see, touch, and experience. On websites, the frontend includes content (posts, pages, media, and comments), design, and navigation. Another example would be the frontend of database software, where users can enter and display data.
Distinguishing frontend from backend

“Backend” refers to everything users of a software or website cannot see in their browser. This includes, for example, servers that host websites. A database that stores user input data or website content can also be assigned to the back end. In case of a website, the internet connects frontend and backend. In content management systems, the terms frontend and backend can refer to the end-user interface of the CMS and the administration area. Scripting languages like Node.js, PHP, or Python and compiled languages like C# and Java work in the backend. Authentication and authorization also take place in the backend.
What makes an SEO-friendly frontend?
An SEO-friendly frontend starts with optimal usability. Users who can easily navigate through a website tend to stay longer and rarely abort their visit. This is important for the ranking of your website because dwell times and bounce rates are important evaluation criteria for Google. Below we explain a few factors that contribute to an SEO-friendly frontend and thus influence your website’s usability and ranking on Google.
Clean and semantic HTML code
Clean and semantically flawless HTML code is the basic requirement for an SEO-friendly frontend. Errors in your HTML code can be the reason why search engine robots cannot crawl a page and therefore cannot index it.
Unique Content
Unique content means that you shouldn’t have multiple web pages with the same content or material from other websites. Otherwise, search engines cannot decide which of the pages with identical entries is more relevant to a search query and should be indexed. If duplicate content is unavoidable, you can use canonical tags to point search engine bots to the original page you want to have indexed.
Avoid framesets and Flash content
Framesets and Flash content should no longer be used for a website today. Search engines cannot crawl this content and therefore cannot index it. Server-side techniques used on the backend are better for outsourcing content from a website.
Page Title and Meta-Description
Create individual titles and descriptions for each page of your website. This metadata helps Google and other search engines understand and rank the content of a page.
Page loading speed
Visitors often leave a website very quickly if it is not loading fast enough. Three seconds is usually the maximum acceptable loading time. For mobile websites, a fast display of "above the fold" content plays an important role. Webmasters can test the page speed of their website with the free tool "PageSpeed Insights" from Google.
For websites with many subpages or online shops with numerous categories and subcategories, breadcrumb navigation can make orientation easier for visitors. Breadcrumb navigation is an additional navigation scheme that is added at the top of a page in frontend design. This has the advantage that users always know their current location on a website. In addition, they can switch to a higher-level or already visited page with just one click, without having to use the back button in their browser or start over at the top navigation level.
Internal linking
Connecting a website’s pages with internal links helps search engines understand the structure of a website and capture all its subpages. Internal links also make it easier for users to find additional information, which increases their dwell time on your site. If you want to prevent search engine bots from following certain links, you can add nofollow tags to these links.
Robots.txt
Use a "robots.txt" file in frontend development to tell search engines which pages of your website should not be crawled. Excluding pages like your imprint or privacy policy saves your website’s crawl budget. This ensures that only your most important pages are crawled and indexed. To make sure that search engines can find and use your “robots.txt” file, you have to save it in the top directory of your server.
XML sitemap
For large websites, you should create an XML sitemap file containing a list of all existing subpages and submit it to Google using the search console. This sitemap helps search engine robots crawl large websites completely and accelerates the indexing process. An HTML sitemap, on the other hand, makes it easier for users to navigate through your website.
Search engine friendly URLs
When it comes to frontend design, people often forget that not only search engines crawl a web page’s URL, but users also read it. This is why you should keep URLs short, descriptive and easy to read. Avoid special characters such as underscores, ampersands, and percent signs. The easier it is to read a URL, the more positive it will be in terms of both usability and search engine optimization.
Related links
- https://skillcrush.com/2016/02/11/skills-to-become-a-front-end-developer/
- http://www.differencebetween.net/technology/difference-between-frontend-and-backend/