Difference between revisions of "Footer"
(→Similar articles) |
(→Similar articles) |
||
| Line 123: | Line 123: | ||
|'''About the author''' | |'''About the author''' | ||
|- | |- | ||
| − | | [[File:Seobility S.jpg|link=|100px|left|alt=Seobility S]] The Seobility Wiki team consists of | + | | [[File:Seobility S.jpg|link=|100px|left|alt=Seobility S]] The Seobility Wiki team consists of seasoned SEOs, digital marketing professionals, and business experts with combined hands-on experience in SEO, online marketing and web development. All our articles went through a multi-level editorial process to provide you with the best possible quality and truly helpful information. Learn more about <html><a href="https://www.seobility.net/en/wiki/Seobility_Wiki_Team" target="_blank">the people behind the Seobility Wiki</a></html>. |
| − | seasoned SEOs, digital marketing professionals, and business experts with combined | ||
| − | hands-on experience in SEO, online marketing and web development. All our articles went | ||
| − | through a multi-level editorial process to provide you with the best possible quality and truly | ||
| − | helpful information. Learn more about <html><a | ||
| − | href="https://www.seobility.net/en/wiki/Seobility_Wiki_Team" target="_blank">the people | ||
| − | behind the Seobility Wiki</a></html>. | ||
|} | |} | ||
| + | |||
<html><script type="application/ld+json"> | <html><script type="application/ld+json"> | ||
{ | { | ||
| − | "@context": "https://schema.org", | + | "@context": "https://schema.org", |
| − | "@type": "Article", | + | "@type": "Article", |
| − | "author": { | + | "author": { |
| − | "@type": "Organization", | + | "@type": "Organization", |
| − | "name": "Seobility", | + | "name": "Seobility", |
| − | "url": "https://www.seobility.net/" | + | "url": "https://www.seobility.net/" |
| − | } | + | } |
} | } | ||
</script></html> | </script></html> | ||
Latest revision as of 18:25, 4 December 2023
Contents
Definition
A footer is a semantic element that usually appears at the bottom of a web page, much like a printed footer would do. Footers are coded in HTML and they are considered sectioning elements that give structure to a web page, along with other HTML elements like "header" and "main".
A page can have one or more footers and still function correctly. For instance, other page sections, such as "article" and "aside", can have their own footers and this will not interfere with the site's functionality. Conversely, not having a footer tag on a website will not cause technical errors, but this element is considered a standard part of websites given its functionality.
The bottom section of a website is enclosed in an HTML tag called footer. In cases where a content management system is used, footers may be implemented with the use of widgets, which allow the user to add content to a footer without needing to know HTML markup.
Irrespective of the way in which a footer is implemented, it is important to ensure there is consistency in the appearance, content, and behavior of this element across all the different pages of a website.
A simple footer on a website could look like this:
<footer> <p> (C) 2020 My Website | <a href="/legal.htm" class="legal">privacy policy</a> | <a href="/impressum.htm" class="legal">impressum</a></p> </footer>
Commercial websites often add this information to the sub footer. The actual footer contains much more information and has a multi-column layout. In HTML code, the properties of the individual columns are usually defined in the CSS file. The following example shows the HTML code for the footer of a blog with 3 columns for "new articles", "useful links" and "social media links" and a sub footer separated by a <div> tag:
<footer> <ul class="cf"> <li class="recent-pages"> <ol> <li class="widget-title">< h4>new articles</h4></li> <li id="ra1"></li> <li id="ra2"></li> <li id="ra3"></li> <li><a href="/whatsnew.htm">all new articles</a></li> </ol> </li> <li class="useful-links"> <ol> <li class="widget-title"><h4>useful links</h4></li> <li><a href="/about.htm">about my website</a></li> <li><a href="/agb">AGB</a></li> <li><a href="/impressum">impressum</a></li> <li><a href="/contact">contact</a></li> <li><a href="/help>help</a></li> </ol> </li> <li class="social-networks"> <ol> <li class="first-child"><h4>social media</h4></li> <li><a href="https://www.facebook.com/my-website/" class="facebook">Facebook</a></li> <li><a href="https://twitter.com/my-website/" class="twitter">Twitter</a></li> <li><a href="https://www.pinterest.com/my-website/" class="pinterest">Pinterest</a></li> <li><a href="/rss.htm" class="rss">RSS</a></li> </ol> </li> </ul> <div class="copyright">(C) 2020 my website<br><a href="/legal.htm" class="legal">privacy policy</a></div> </footer>
Footer content typically includes one or more of the following elements:
- The website’s author or official business name.
- Company logo.
- Contact details such as address, phone number, coordinates, or map.
- Opening hours.
- Links to social media.
- Affiliate information or login.
- Press information.
- Careers information.
- Copyright information.
- Sitemap.
- Accreditations, awards, badges, professional memberships.
- Image gallery.
- Back to top link.
- Tap to call link.
- A call to action.
- Short testimonials.
- Email or newsletter sign up forms.
- Links to the most read or latest blog posts.
Footer content can also include a link to the website’s privacy policy, its terms of use, disclaimers, and any legal information that may be required by law. In countries where GDPR regulations are in place, there is a requirement to let website users know how their data is collected, used, and stored, and for many website owners, the footer has become the default area to place this type of information.
Footers can also contain secondary navigation to make it easier for the user to access different parts of a website without having to scroll back to the top of the page. Footer navigation may duplicate primary navigation or include items that do not appear in the main navigation menu.
Footers can be styled to achieve different effects using CSS markup. Although footer design matters from a visual point of view, this element must also be optimized to ensure functionality and responsiveness. For example, dynamically resizing a footer and its placement for mobile devices is a standard practice in web design. The main reason to optimize footer design and functionality is to enhance the user experience and create higher engagement levels, which can eventually lead to more website traffic.
In addition, the footer element should be separated from the rest of a web page by a clear dividing line or another background color. Structuring the footer with several columns and headings in which related content is listed makes it easier for visitors to find their way around. Clarity can be ensured by limiting the content to the most important information, sufficiently large spaces between columns and lines, and sparing use of graphics or images.
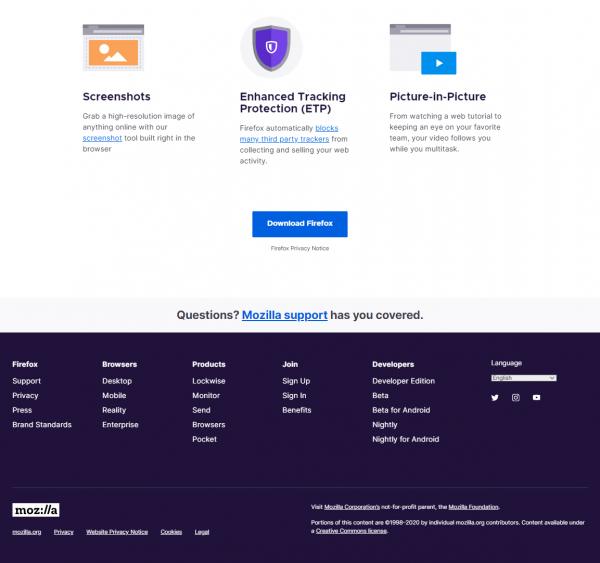
An example of a good footer can be found at mozilla.org. It contains all the important information and internal links. Additionally, its design clearly separates it from the rest of the page.

Screenshot with footer of mozilla.org
It is a common misunderstanding that only information above the fold has a direct impact on SEO and digital marketing KPIs. However, following best practices in footer design, behavior, and content has important implications for online marketing success.
Footer content can be used to improve the overall user experience of a web page. Placing a well-chosen call to action button at the bottom of a page is an effective way of delivering a coherent browsing experience and leads the visitor towards the next step. Moreover, the inclusion of an HTML sitemap in the footer section can improve the discoverability of a website, especially in complex sites.
Similarly, displaying accreditations, awards, or other types of social proof (such as testimonials) can increase trust and loyalty among site visitors. And a footer that helps the user find what they need can generate higher engagement levels.
Footer content can be optimized for SEO purposes too. For example, it is possible to place important keywords in this section, as long as this is done strategically and keyword stuffing is avoided.
Lastly, the inclusion of a secondary navigation menu increases the number of internal links (links that point to other pages within the same domain). Internal linking is used by search engine crawlers to better determine the structure of a web page, even though the footer receives low levels of crawler recognition compared to other site sections. And since footer content is usually consistent across all pages, any links placed in this section can provide link equity to individual sub-pages – although their link value may not be as high as that generated by in-content links.
Related links
Similar articles
| About the author |
 |